N Banner Blocks for Magento 1
The N Banners Blocks Magento 1.9 Extension allows for easy integration of custom blocks into CMS, home, and category pages. Blocks can be nested to multiple levels, and banners can be associated by uploading images. Various banner styles are available for different layouts, offering flexibility in design.
- Features
- Product Reviews
- FAQS
- Related Products
- N Banner Blocks Magento Extension
- N Banner Blocks Magento Extension
- N Banner Blocks Magento Extension
- N Banner Blocks Magento Extension
- N Banner Blocks Magento Extension
- N Banner Blocks Magento Extension
- N Banner Blocks Magento Extension
- N Banner Blocks Magento Extension
- N Banner Blocks Magento Extension
N Banners Blocks Extension is useful for adding custom blocks to CMS/Home/Category pages. Blocks can be up to N levels. Banners can also be associated with Blocks by uploading images through multiple image upload facility. There are different styles of Banners available for different layouts (Blocks positions) among which you can select.
Features
- Extension can be enabled and disabled
- Can create N number of custom Blocks
- Can assign blocks to categories
- Can specify different positions for blocks
- Can specify schedule for blocks
- Block can be enabled and disabled
Can create banner for blocks - Different banner styles are available
- Multiple images can be uploaded for banners at once
- Can configure banner according to your needs
Blocks Positions
You can place Blocks at three different positions (left, right & content). These positions are valid for category, home and CMS pages. If you have multiple blocks on same page and same position, it will be ordered one after another automatically.
Scheduler
The best feature of FME's N Banners Blocks is that, you can set Blocks to be shown between dates. If the date expires for any block, it will not be shown anymore.
Per-category and per-store view
You can set different blocks for different stores/languages as well as make the blocks appear at custom category page at the same time. For showing it on category pages, you have to assign categories/sub categories to block.
Available Banner Styles
- Banner with horizontal thumbs and scroller
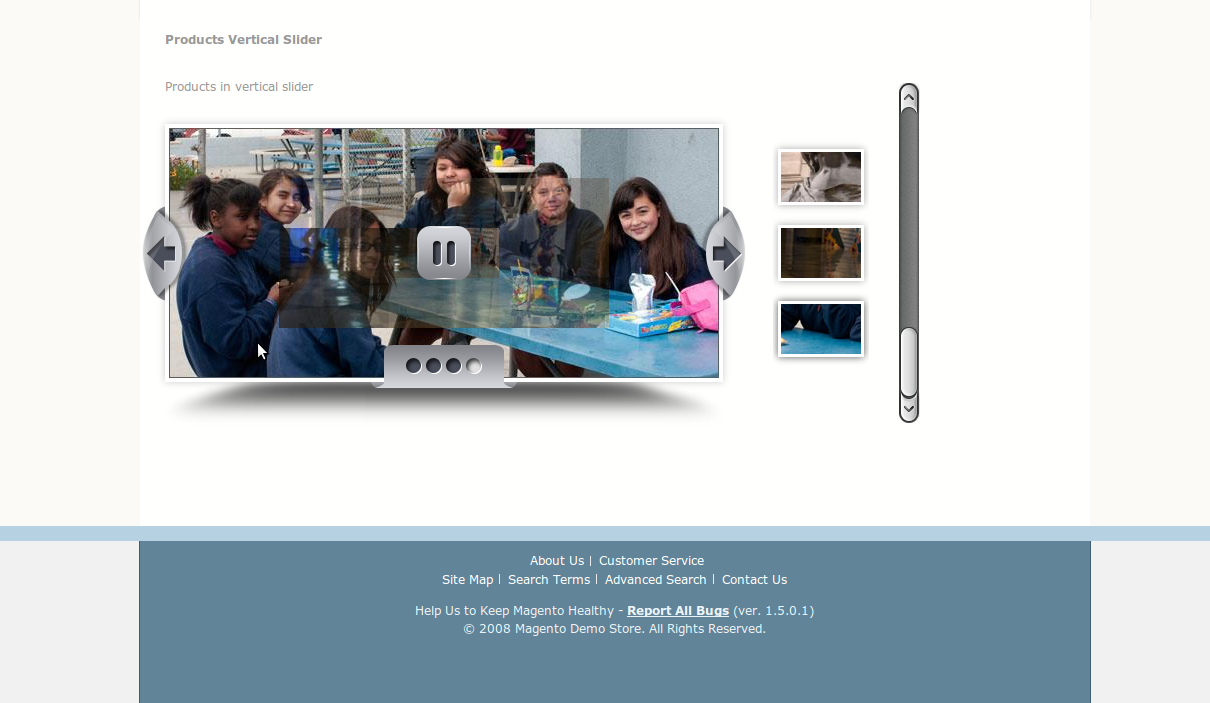
- Banner with vertical thumbs and scroller
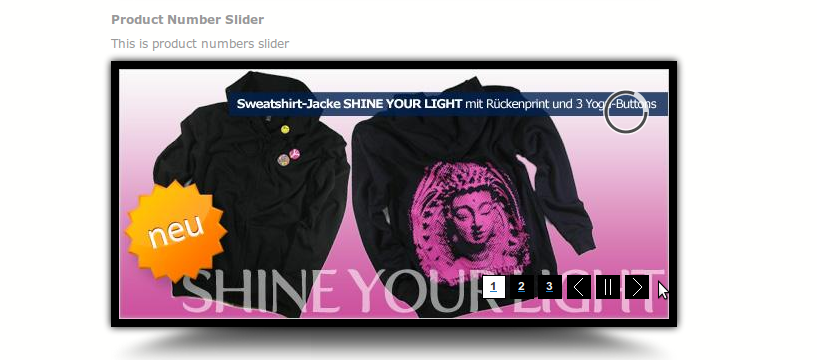
- Banner with Numbers and arrows navigation
- Banner with selectors and arrows navigation
- Simple Banner with dots and arrows navigation
Banners Configuration
You can set different blocks for different stores/languages as well as make the blocks appear at custom category page at the same time. For showing it on category pages, you have to assign categories/sub categories to block.
- Banner Width
- Banner Height
- Vertical Slices
- Horizontal Slices
- Slice Pattern
- Fade Navigation Arrows
- Show Navigation Numbers
- Effect Type
- Show Thumbnail Scroller
- Auto Play
- Show Timer
- Pause on Click
- Duration
Magento N-Banner Blocks - Features
- SUPEE-6788 Compatible
- Responsive
- Multi-Store Supported
- Multi-Language Supported
- Includes a Install/User Guide
- 100% Open Source.
- 45 Day Money Back Guarantee
- Free Lifetime Support
- Free Lifetime Upgrades
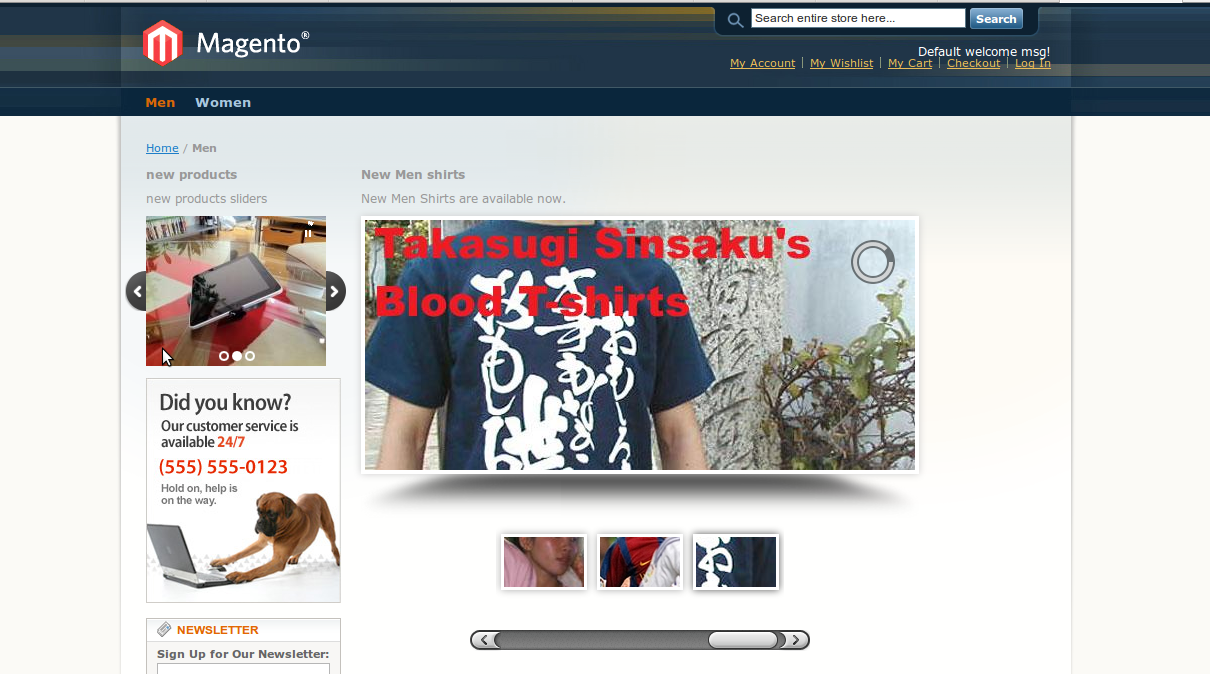
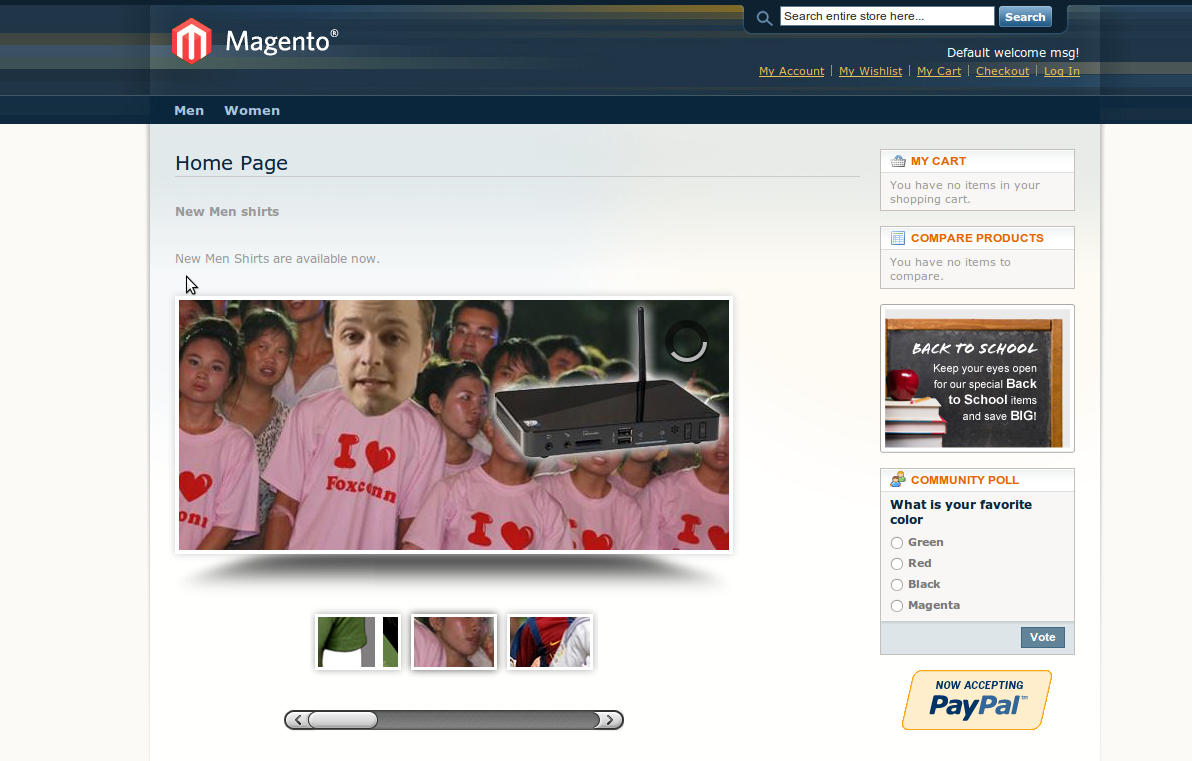
FRONT END DISPLAY
N Banners Block:
The Front End of the N Banners Blocks Extension displays Banners added by the website owner from the Back End. Blocks can be placed at three different positions (left, right & content). These positions are valid for category, home and CMS pages. If you have multiple blocks on the same page and same position, they will be ordered one after another automatically on the Front End. The Admin can show case different styles of Banners on the Front End of the Magento Extension. For example, Banners with horizontal thumbs and scroller, Banner with Numbers and arrows navigation, Simple Banner with dots and arrows navigation etc. The Website owner is able to put Banners anywhere on the Category Pages as well on the Front End.
MANAGE N-BANNER BLOCKS
Block Manager:
- Shows Block ID, Block Title, Block Identifier, Block Position, Banner Position, From Date, To Date, and a link to Edit the Blocks
- Delete by selecting from the grid and selecting the Action
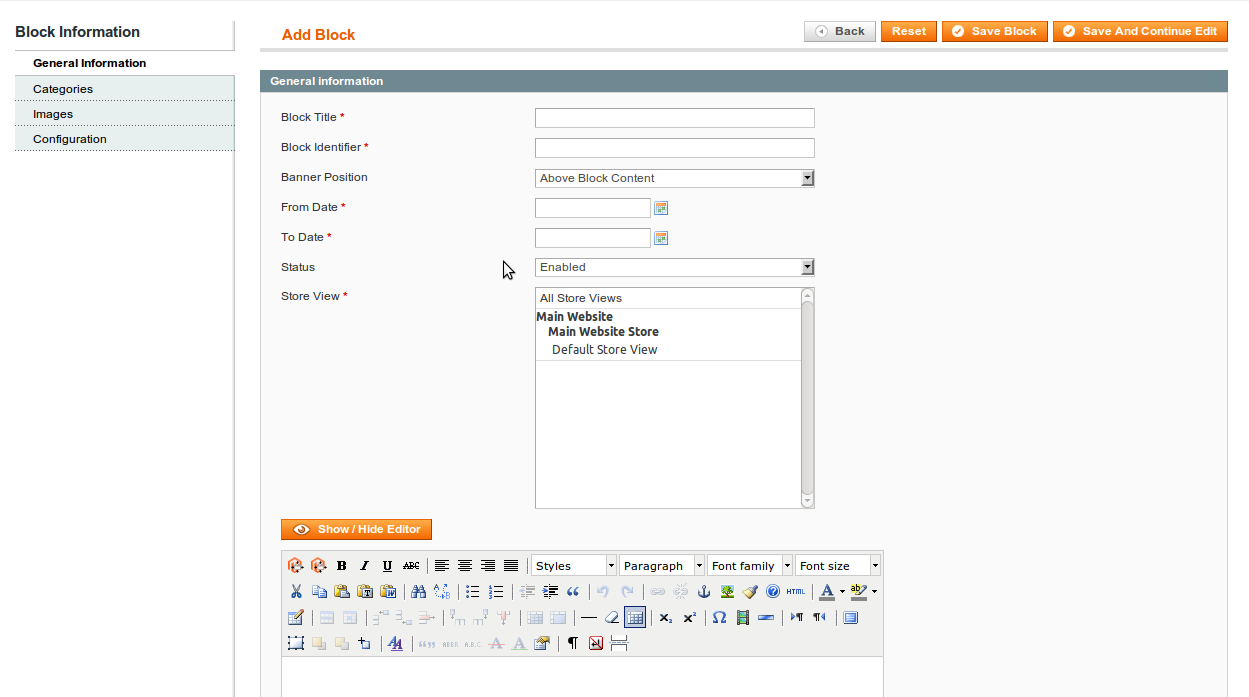
Add Block:
General Information:
- Block Title
- Block Identifier
- Banner Position
- From Date
- To Date
- Status
- Store View
- Content Editor (WYSIWIG)
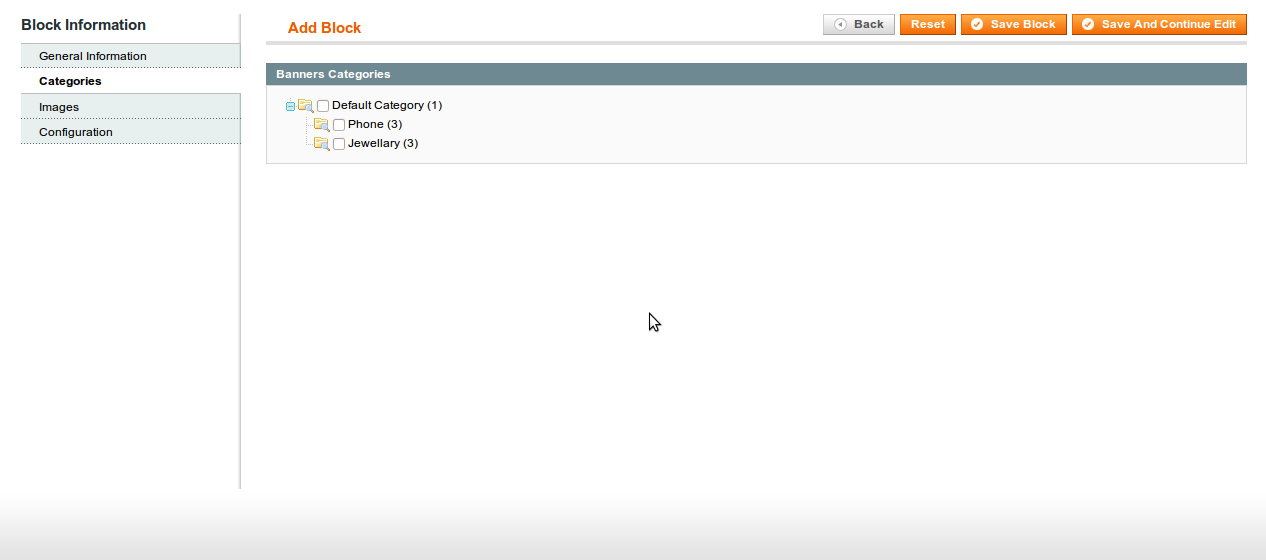
Categories:
- Choose Category from grid
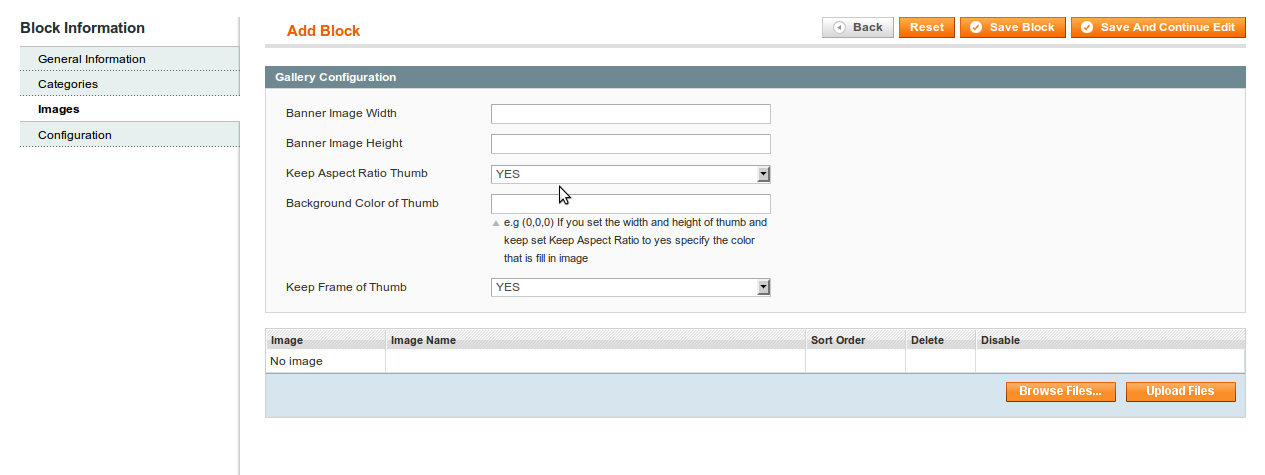
Gallery Configuration:
- Set the Banner Image Width by editing the text field
- Define the Banner Image Height by editing the text field
- Set the Keep Aspect Ratio Thumb by editing the text field
- Enter the Background Color of Thumb by editing the text field
- Set the Keep Frame of Thumb by editing the text field
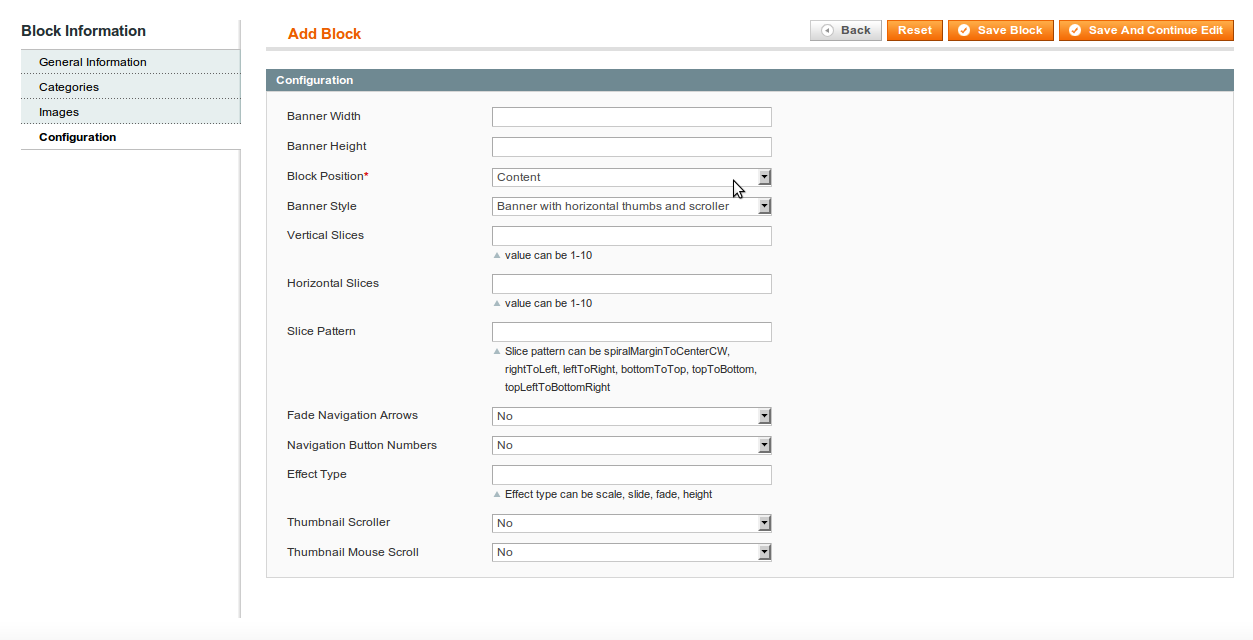
Configurations:
- Set the Banner Width by editing the text field
- Set the Banner Height by editing the text field
- Enter the Block Position by editing the text field
- Define the Banner Style by editing the text field
- Set the Vertical Slices by editing the text field
- Set the Horizontal Slices by editing the text field
- Set the Slice Pattern by editing the text field
- Define the Fade Navigation Arrows by editing the text field
- Set the Navigation Button Numbers by editing the text field
- Set the Effect Type by editing the text field
- Set the Thumbnail Scroller by editing the text field
- Set the Thumbnail Mouse Scroll by editing the text field
CONFIGURATIONS
- Enable N Banners Blocks Module by editing the text field