Benefits of Using WebP Images for Magento 2 Stores
In a previous discussion, we talked about how to convert images to WebP in Magento 2. While we did list the benefits of WebP format, it was quite brief. Our focus was more on learning how to convert images to WebP format. We recommend using a Magento 2 WebP image extension since it is faster and offers advanced features such as lazy loading. In this article, we will delve into the benefits in much more detail. Before doing so, let’s develop a comprehensive understanding of what are WebP Images.
WebP Images – Everything to Know
For those of you who don’t know, it is a modern image format and is developed by Google. The reason that WebP is quite popular nowadays is because of its size. Compared to previous image formats such as JPEG and PNG, WebP is nearly 35% smaller. While the size reduction is indeed a noteworthy achievement, the best thing is that despite the reduction in size, the quality stays the same. In other words, there’s no compromise on the quality whatsoever.
Why Use WebP Images for Magento 2 Stores
- Smaller Size
The most obvious benefit of using WebP Images for a Magento 2 store is the smaller size. As stated earlier, WebP images are up to 35% smaller in size compared to previous formats. On top of it, the quality remains the same. Of course, due to the smaller size, the store’s loading speed will improve.
- User Experience
We recommend reading the Top 2024 Website Statistics as they provide valuable insights into online user behaviour. According to these statistics, 47% of visitors don’t wait for more than 2 seconds for a website to load. So, if your Magento 2 store takes 3 seconds to load, you have already lost 47% potential customers.
In case your store takes even more than 3 seconds to load, you will lose an additional 40% users. This underscores the importance of fast loading websites. As internet speeds improve worldwide, there’s no doubt that loading times will become an integral part of the user experience. - Bounce Rate
A bounce rate is an important indicator of a website’s quality. If the bounce rate is quite high, search engines will market the website as low quality. It will automatically go down in the rankings. If your Magento 2 store utilises old image formats, the loading times will be high.
Users may get frustrated at the slow loading time and proceed to close the tab. This is what increases the bounce rate. For those that don’t know, the bounce rate refers to people who leave after viewing only one page. In this case, even that one page is not opening properly. - Crawlers Prefer Speed
Most people are unaware that Google and other search engines consider website loading times as an important part of the ranking algorithm. It means that faster loading websites have a much greater chance of appearing on higher in the search engine results page. Since WebP images improve loading times, they have a considerable impact on your Magento 2 store’s rankings.
- Mobile Optimization
Google has a mobile-first indexing approach. It means that Google uses the smartphone version for indexing purposes. Due to their smaller size, WebP images load much more efficiently on smartphones. Thus, the use of WebP images can further improve your store’s online visibility.
- Bulk Upload
Store admins waste valuable time and effort when uploading large batches of images in JPEG or PNG format. On top of it, if there is any sort of disruption in the internet connectivity, you may need to start the process all over again. In comparison, WebP is smaller in size. Thus, bulk uploads take less time.
- Support for Animations
WebP holds numerous benefits over JPEG and PNG image formats. For example, WebP can be used for GIFS.
- Boost Conversion Rate
In a brick-and-mortar store, customers pick up an item and inspect it from every possible angle. Depending on the nature of the product, they may even try it to see how it looks on them. This helps them determine if the product is worth buying or whether they should look for an alternate option.
In eCommerce, it is not possible to physically inspect an item or try it on. The only option is to look at the product images and/or videos. Therefore, it is important to add as many high-resolution product images as possible. WebP allows Magento 2 store owners to display as many images as required, while ensuring optimal loading speeds.
Also, since website loading times improve with WebP images, this can reduce unwanted frustration in the whole buying journey. Naturally, if images take time to load or the website is a bit laggy, uses will be hesitant to complete the purchase. Thus, WebP images boost conversion rates in multiple ways.
- Lower Hosting Costs
Images and videos take most of the space on your hosting server. To avoid upgrading hosting packages every now and then, shift to WebP Images. They take less space, thus freeing up valuable space on your server.
- Enhanced Compatability
Modern browsers such as Chrome, Edge, and Firefox support WebP images. Since most users use these browsers, your store can benefit from the countless advantages associated with WebP images.
Setting Up WebP Images in Magento 2
Most eCommerce stores still rely upon JPEG and PNG images. While they do upload newer images in WebP format, they still need to do something about the older images. One option is to manually convert each image to WebP. However, this can take too much time and resources.
Therefore, as mentioned in our previous article, the best option for Magento 2 store owners is to use an extension such as WebP Images Extension by FME. Extensions offer numerous advanced features such as fallback options, auto conversion, and ability to set the quality/size.
Key Features of Magento 2 WebP Image Extension by FME
Lazy Loading
You can set up lazy loading to ensure that unrequested images are not loaded upfront. This is done to improve loading times and reduce load on the server.
Fallback Options
If a user browses the store from a browser which does not support WebP, the extension will automatically serve JPEG or PNG format. This ensures that there are no compatibility issues whatsoever.
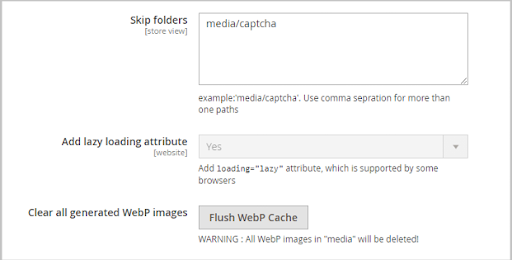
Add/Skip Folders for Conversion
The extension allows you to select folders for automatic conversion. If you feel that images in a certain folder don’t need to be converted to WebP, that folder can be excluded as shown below.

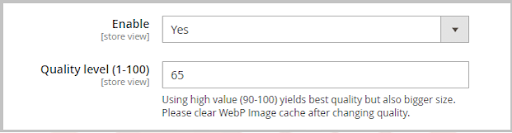
Set the Size and Quality
Another noticeable feature of this extension is that users can set the size and quality as per their requirements. This gives the store owner greater control over the conversion process.

Final Thoughts on WebP Images Benefits for Magento 2 Stores
WebP images are must for every eCommerce store owner nowadays. They offer numerous benefits, including higher rankings, faster loading times, and improved conversion rates. While Magento 2 does not offer in-built features related to WebP images, they can be added through an extension. To know more about the WebP Images Extension by FME, check out its frontend and backend demo.
This blog was created with FME's SEO-friendly blog


