Christmas Sale: 20% off on all products. Coupon code: FMECS2024
How to Optimize Magento 2 Website Performance with WebP Images?
As the title indicates, this article discusses how to optimise a Magento 2 website performance with Magento 2 WebP Images.
Why Invest in Optimising Magento 2 Website Performance?
There’s no doubt that optimising your Magento 2 store is not just an option, but a necessity given the increasing competition in eCommerce. Nowadays, everyone is trying their hands at eCommerce. The increase in competition can easily erode your market share and reduce your profitability.
Of course, from the target audience’s perspective, this competition is a blessing. Previously, they had only 10 reliable options; today, they have more than 1000. With so much choice available to the target audience, convincing them to shop at your store and keep coming back is a challenge.
The only way to ensure that you attract and retain customers is through effective website optimisation. The reason is that fast loading times and a seamless user experience are two things which every user looks for in a website. For example, 47% of users leave a website if it takes longer than 2 seconds to load.
If the loading time increases beyond 3 seconds, you’ll lose an additional 40% users. You can read more about this research here. Therefore, optimising your Magento 2 website performance is must. There are different ways to achieve it, including having a lightweight theme, ensuing mobile optimisation, and improving the code.
Based on our experience as a leading Magento extensions development company, you don’t need to invest in a new theme nor hire Magento developers to improve the code. You can do it later once you have a sustainable income. For now, we recommend focusing on a much easier solution that will work wonders for your store.
Magento 2 WebP Images – Boosting Your Magento Store’s Performance
So, what exactly are WebP Images? In simple terms, it is a modern image format. It is quite famous because it is much smaller in size compared to previous gen formats (e.g. JPEG or PNG). The interesting thing is that despite being smaller in size, the quality remains the same. In other words, websites benefit from fast loading times.
Key Benefits of Magento 2 WebP Images
Now, let’s focus on how Magento 2 WebP Images benefit your Magento 2 store’s performance.
- Smaller File Sizes
As mentioned earlier, compared to previous formats, WebP Images are much smaller in size. According to Google, they are up to 35% smaller than JPEG, PNG, and other formats. Magento 2 store owners don’t have to worry about compromising on the quality either as it remains the same despite noticeable decrease in the size.
Now, smaller sizes mean that the loading times decrease. Previously, if a product page took 4,5 seconds to load, the loading time will come down to 2,3 seconds. Faster loading times means a reduction in bounce rate. At the same time, your target audience benefits from a much smoother experience.
- Less Data Consumption
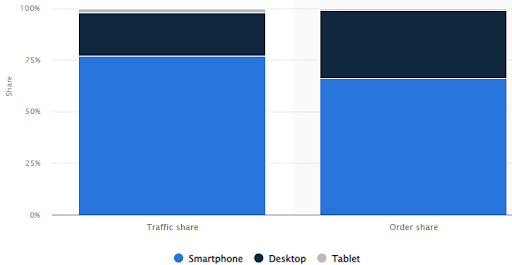
According to the below image, it is quite evident that most of the eCommerce shopping is done from mobile devices.
 Now, in most cases, smartphone users are on a limited data plan. If your website consumes too much data, most users will be hesitant to open it, thereby losing a noticeable share of users to competitors. WebP Images are a perfect solution to overcome this challenge.
Now, in most cases, smartphone users are on a limited data plan. If your website consumes too much data, most users will be hesitant to open it, thereby losing a noticeable share of users to competitors. WebP Images are a perfect solution to overcome this challenge.
Another thing to note is that network speeds are inconsistent. Smartphone users may be getting 100 MBPS in one area and 50 MBPS in another. WebP Images can do away with the frustration of slow internet speeds as they guarantee much faster and loading times even on slower networks.
- SEO Benefits
After setting up your Magento 2 store, the next step is to invest in marketing. It is the only way to introduce your product to the target audience. Within marketing, search engine optimisation (SEO) is a must-have strategy. It involves improving the quality and quantity of organic traffic to a website.
How does one optimise their store for the search engine? Google, Yahoo, Bing, and other search engines have a ‘search algorithm’. It decides which webpage to display on the 1st, 2nd, or any other position in the search engine results page. The algorithm is too complex to explain in this blog post.
However, what you do need to know is that most search engines consider a website’s loading time as a key part of the algorithm. Thus, faster loading websites automatically appear higher in the rankings as compared to slow loading websites. Thus, WebP Images can boost your store’s online ranking.
With a higher ranking, your store benefits from an increase in traffic. Naturally, if the number of visitors increase, there is a positive impact on the sales too. With improvements in profitability, you can invest in other areas of website optimisation, such as optimising the code and getting a lightweight mobile responsive theme.
- User Experience
Suppose a user clicks on a product link on your store. The product page contains various images and/or videos explaining the product’s various features. In case the images are not in WebP format, they’ll take some time to load. This waiting period can be quite frustrating and cause friction in the buying process.
On the other hand, when images are in WebP format, they’ll load instantly. A potential buyer can view the images right away rather than wait for them to load. This leads to a more enjoyable shopping experience. It may compel the user to complete the purchase or return later.
How to Implement WebP Images in Magento 2?
Now, that you know about the various benefits of WebP Images, let’s focus on how to implement them in Magento 2. When uploading images in Magento 2, you’ll notice that there is no built-in support for WebP Images. In other words, you need to integrate WebP Images in the Magento 2 platform. There are several ways to do so:
Manual Conversion
There are online tools you can use for this purpose. All you need to do is upload the images in the tool, select the WebP format, and click ‘Convert’. Once the conversion is complete, download the images and then upload them to your Magento 2 store. This approach is easy but not feasible if you have 1000s of images.
Use an Extension
The easiest way to implement WebP Images in Magento 2 is through an extension such as Magento 2 WebP Images by FME. This extension offers the following benefits:
- Set Folders for Automatic Conversion
- Preview Image Size and Quality Before Converting
- Compatible With Multiple Browsers
Of course, these benefits don’t tell the whole store. The extension has numerous other advanced features which can give Magento 2 store owners much needed edge. For example, through this extension, admins can implement lazy loading. It is technique which defers loading content on a webpage unless it is needed.
This is done to improve loading times. After all, in many cases, users may not browse the rest of the webpage. Therefore, it makes no sense to load the entire webpage in one go. To know more about this extension, we recommend booking a live demo. You can also view backend and frontend demos to look at the extension’s working.
Final Thoughts on Magento 2 WebP Images
The discussion confirms that converting all images on your Magento 2 store to WebP Images is a great way to boost the store’s performance. With WebP images, users benefit from a faster loading website, reduced data consumption, and a seamless shopping experience. By using an extension, you can automate the conversion process and focus on other critical tasks. If you have any queries regarding the Magento 2 WebP Images Extension or any other part of this article, reach out to our support team.
This blog was created with FME's SEO-friendly blog

