Pre Black Friday Sale. 20% OFF on all products. Coupon code: fme20off
How to Add, Rename & Remove Product Tabs in Magento 2?
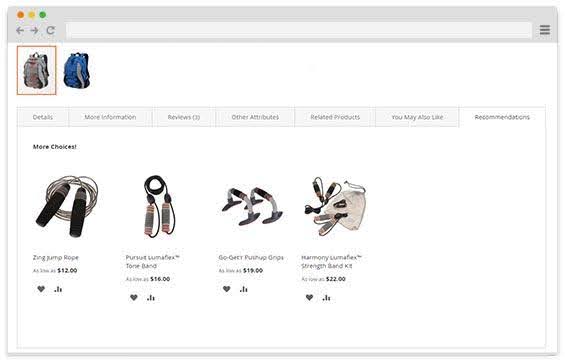
Magento is a highly customisable platform that allows merchants to tailor each aspect of their store based on their unique requirements. Speaking of customisation, merchants can customise Magento 2 product tabs on the product detail page. For those of you who don’t know, these tabs provide essential details about the product.
The purpose of dividing the details it to avoid information overload and divide large content into easily readable relevant parts. For example, dividing product details description, product images & product videos into 3 separate tabs will do much better from both user & search engine’s point of view than stuffing all of them in one tab.
Default Magento Tabs
Details: Contains details about the product i.e. description, features, etc.
More Information Tab: Contains product attributes and values
Reviews: Contains customer reviews and add a review section
As you can see for yourself, although they provide vital information about the product, they are not always enough. In most cases, you need to have more tabs to add vital information. This information can help differentiate your product from the competitors, thereby driving further sales. This is where the Magento 2 product custom tabs come into play. Now, let’s discuss how to add, rename, and remove custom tabs from product page.
Magento 2 Add Custom Tab on Product Page
Suppose you want to add new tab to product page in order to display information about the discounts you are offering on a particular product. To do so, first you need to create a new attribute from Magento admin and add it to default attribute set. Let’s say, you name this attribute Discounts.
Next, create a new template file. You can name it discounts-content.phtml.
Save it in:app/design/frontend/<Vendor>/<Theme>/Magento_Catalog/templates/product/view/
Add the following code.
<?php
$_helper = $this->helper('Magento\Catalog\Helper\Output');
$_product = $block->getProduct();
$_code = $block->getAtCode();
$_className = $block->getCssClass();
$_attributeLabel = $block->getAtLabel();
$_attributeType = $block->getAtType();
$_attributeAddAttribute = $block->getAddAttribute();
if ($_attributeLabel && $_attributeLabel == 'default')
{
$_attributeLabel = $_product->getResource()->getAttribute($_code)->getFrontendLabel();
}
$_attributeValue = $_product->getResource()->getAttribute($_code)->getFrontend()->getValue($_product);
?>
<?php if ($_attributeValue): ?>
<div class="packaging-content" <?php echo $_attributeAddAttribute;?>>
<?php echo $_attributeValue; ?>
</div>
<?php endif; ?>
The next step is to place the following code in our layout file catalog_product_view.xml.
<?xml version="1.0"?> <page layout="1column" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance";; xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd"> <body> <referenceBlock name="product.info.details"> <block class="Magento\Catalog\Block\Product\View\Description" name="packaging-content" template="Magento_Catalog::product/view/packaging-content.phtml" group="detailed_info"> <arguments> <argument name="at_call" xsi:type="string">getPackaging</argument> <argument name="at_code" xsi:type="string">packaging</argument> <argument name="css_class" xsi:type="string">packaging</argument> <argument name="at_label" xsi:type="string”>packaging</argument> <argument name="add_attribute" xsi:type="string">itemprop="packaging"</argument> <argument name="title" translate="true" xsi:type="string">Packaging content</argument> </arguments> </block> </referenceBlock> </body> </page>
How to Rename Product Info Tab in Magento 2?
If you want to change the name of a product page tab, you have to override the base layout file catalog_product_view.xml which is inside vendor/module_catalog folder. Create a new layout file and name it exactly the same as the base file. Go to
app/design/frontend/<Theme>/Magento_Catalog/layout/catalog_product_view.xml
and write the following code.
<?xml version="1.0"?> <page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd"> <body> <referenceBlock name="product.info.details"> <referenceBlock name="product.info.description"> <arguments> <argument name="title" translate="true" xsi:type="string">New Description</argument> </arguments> </referenceBlock> </referenceBlock> </body> </page>
How to Remove Product Tabs in Magento 2?
This is very simple. The following code in the catalog_product_view.xml file removes the review tab.
<?xml version="1.0"?> <page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd"> <body> <referenceBlock name="product.info.review" remove="true" /> </body> </page>
Adding, renaming, or removing Magento 2 product page tabs in not that difficult of a task. With some custom CSS, you can further customize the look and feel of these tabs. To avoid all this work, you can simply use an extension to add, rename, and remove products tabs.
Magento 2 Product Tabs Extension – The Way Forward
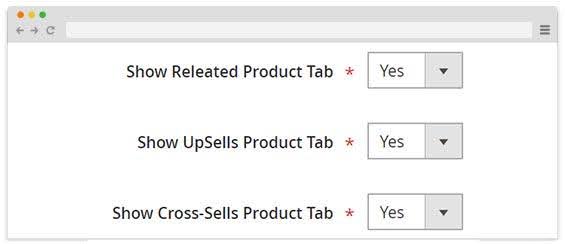
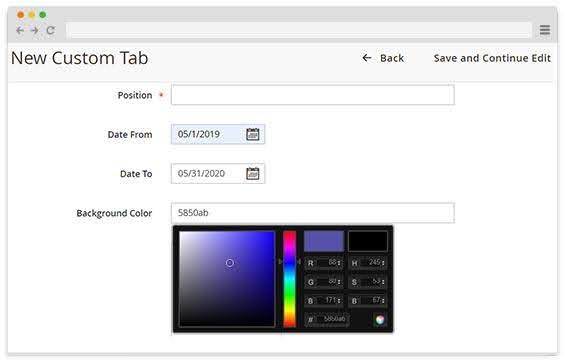
Our Magento 2 product tabs extension has been developed to make the whole process of adding, renaming, and removing tabs an effortless exercise. It lets Magento 2 store owners add as many custom tabs as they require. They can also set the position for the tabs and assign them to specific products. Additionally, the extension empowers merchants to do the following.
- Add unlimited custom tabs to product pages

- Add variety of data types to custom tabs
- Add related, cross-sell, up-sell products

- Show tabs for a specific duration

- Assign tabs to products by product attributes
Using the extension is pretty simple and allows you to make your pages/content more organized and engaging.
Check Our Related Products:Best Practices for Magento 2 Product Tabs
Do Not Use All Caps
Some merchants have the habit of using all caps to highlight important information. Based on our experience as a leading Magento extensions company, this is rarely a good idea. Instead, we recommend using all caps sparingly.
Use Short Labels
Secondly, use short labels to describe the product tabs. Long and complicated labels can make it challenging for the visitor to read and it takes too much space.
Highlight Selected Tabs
Another thing to keep in mind when configuring the product tabs is to clearly highlight which tab the user has selected or unselected.
Accessibility
Product tabs should be designed to cater to all types of individuals, including those with special needs. Therefore, the tabs should easily be viewable for those using assistive technologies.
Follow the Theme
Lastly, the product tabs should not be designed in a way that they look out of place. Instead, they must be in line with the overall store theme.
Conclusion
This concludes our article on adding, renaming, and removing Magento 2 product tabs. If you have questions related to Magento 2 product page tabs, don’t hesitate to contact our customer support.
More Articles:This blog was created with FME's SEO-friendly blog

