Benutzerdefinierte Popups for Magento 2
- Füge ansprechende Popups zu deiner Website hinzu
- Passe Popup-Text, Design und Effekte an
- Ausgestattet mit 7 Animations-Effekten & 9 Positionen
- Beschränke Popups auf ausgewählte Store-Ansichten
- Setze Trigger-Ereignis für die Anzeige von Popups
- Zeige Popups auf bestimmten Produkten, Kategorien, CMS- & Checkout-Seiten (Wo anzeigen)
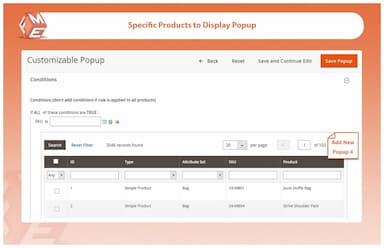
- Bedingungen für die Anzeige von Popups auf bestimmten Produkten

Benutzerdefinierte Popups
$89.99
- Beschreibung
- Rezensionen
- Häufig gestellte Fragen
- Anpassung
- Änderungsprotokoll
Verbessern Sie Ihren Magento 2-Store mit auffälligen und anpassbaren Popups. Übermitteln Sie Aktionen, Rabatte und wichtige Nachrichten effektiv, um Kunden zu begeistern und die Konversionen zu steigern.


Herausforderung
Viele Online-Shops haben Schwierigkeiten, die Aufmerksamkeit der Kunden zu gewinnen, was zu hohen Absprungraten und verlorenen Konversionen führt. Traditionelle Marketingmaßnahmen erreichen die Zielgruppe oft nicht effektiv, und das Problem des Warenkorbabbruchs bleibt bestehen. Außerdem ist es schwierig, Nachrichten zum richtigen Zeitpunkt anzuzeigen, ohne die Benutzererfahrung zu stören.


Lösung
Die Magento 2 Custom Popup-Erweiterung bietet eine dynamische Lösung, mit der gezielte und personalisierte Popups erstellt werden können. Mit flexiblen Designoptionen, Animationseffekten und triggerbasierten Anzeigen können Händler Kunden genau im richtigen Moment ansprechen. Dies führt zu höheren Konversionen, weniger abgebrochenen Warenkörben und einer verbesserten Marketingeffizienz.
Die Product Attachments-Erweiterung für Magento 2 fügt Shop-Seiten einen speziellen Anhangsblock hinzu, in dem Sie Dokumente wie Benutzerhandbücher, Zertifikate, Lizenzen und mehr hochladen können, um Ihre Kundenorientierung zu zeigen. Dasselbe Dokument kann mehreren Produkten zugeordnet werden.
Benutzerdefinierte Popups for Magento 2
89.99
Top 6 Funktionen der Magento 2 Custom Popups-Erweiterung
Detaillierte Funktionen der Custom Popup-Erweiterung
Erstellen Sie schöne Popups für Ihren Shop
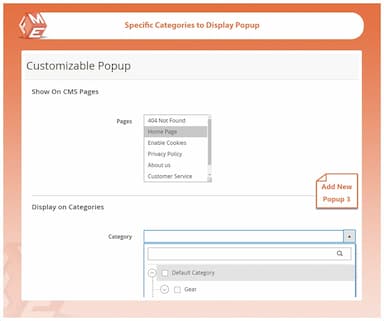
Wählen Sie ein Popup-Trigger-Ereignis (Wann anzeigen)
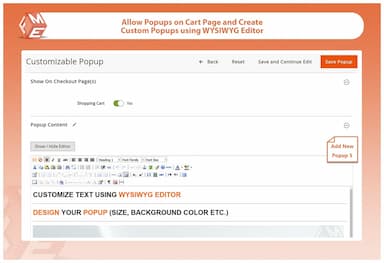
Popup auf jeder Seite aktivieren (Wo anzeigen)
Popup-Position konfigurieren
Benutzerdefiniertes Design & Effekte hinzufügen
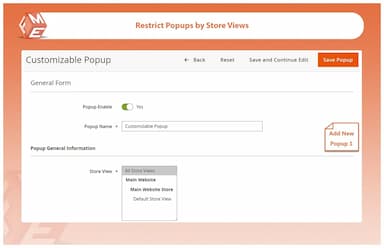
Popups auf bestimmte Store-Ansichten beschränken
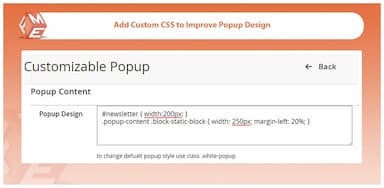
Nutzen Sie den WYSIWYG-Editor & Custom CSS zur Gestaltung von Popups

Sie können eine unbegrenzte Anzahl von Popups erstellen und diese gemäß Ihren Shop-Präferenzen anpassen.

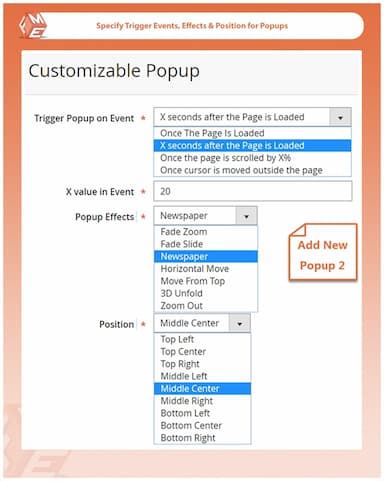
Die Anzeige von benutzerdefinierten Popups zum richtigen Zeitpunkt ist besonders wichtig. Um das Erscheinungstiming Ihres Popups zu verwalten, können Sie ein Trigger-Ereignis basierend auf dem Trendverhalten oder dem üblichen Besucherverhalten hinzufügen. Sie können aus folgenden Trigger-Ereignissen wählen:
- Sobald die Seite geladen ist
- X Sekunden nachdem die Seite geladen ist
- Sobald die Seite um X % gescrollt wurde
- Sobald der Cursor außerhalb der Seite bewegt wird

Sie können Popups auf jeder Ihrer Webseiten aktivieren, wie z.B.
- Produkte
- Kategorien
- CMS-Seiten
- Checkout-Seiten

Bei der Erstellung eines neuen Popups können Sie auch die bevorzugte Position des Popups auswählen. Sie können die folgenden Positionen auswählen:
- Oben links, oben in der Mitte oder oben rechts
- Mitte links, Mitte Mitte oder Mitte rechts
- Unten links, unten in der Mitte oder unten rechts

Sie können ein responsives Popup erstellen, indem Sie Stil, Größe und Erscheinungsbild des Popup-Fensters auswählen. Um Ihrem Popup Attraktivität zu verleihen, können Sie eine der folgenden Effekte aktivieren:
- Fade Zoom
- Fade Slide
- Newspaper
- Horizontal bewegen
- Von oben bewegen
- 3D Falten
- Zoomen Sie heraus

Sie haben die Möglichkeit, die Anzeige von Popups auf bestimmte Store-Ansichten zu beschränken. Wählen Sie die Store-Ansicht aus, die Sie ansprechen möchten, und Benutzer, die über die restlichen Store-Ansichten kommen, werden daran gehindert, Popups anzuzeigen.

Mit dem fortgeschrittenen WYSIWYG-Editor können Sie den Inhalt Ihres Popups einfach mit den erforderlichen Spezifikationen formatieren. Für eine fortgeschrittene Designanpassung können Sie auch benutzerdefiniertes CSS schreiben, um das Popup zu gestalten.
Benutzerdefinierte Popups for Magento 2
89.99
Benutzerdefinierte Popups for Magento 2
89.99
Benutzerdefinierte Popups for Magento 2
89.99
Benutzerdefinierte Popups for Magento 2
89.99