Optimizing Your Magento Store for Mobile: A Complete Guide
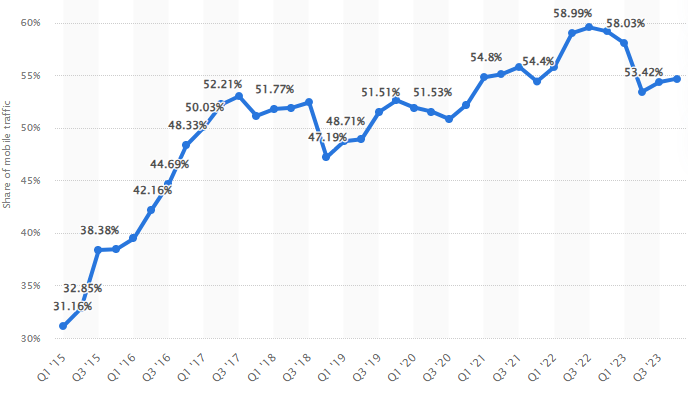
Did you know that more than 50% of internet traffic now comes from mobile devices? With smartphones becoming more powerful, people have little reason to turn to laptops or desktops to browse the internet. Instead, everything such as ordering products online or watching a movie can be done from their phone. As you can see below, global mobile internet traffic has remained above 50% for a while now.

Thus, it is imperative for website owners to optimise their websites for mobile phones. For online store owners, the store’s success is dependent upon mobile optimisation. After all, with more than 50% of the traffic coming from mobile devices, lack of mobile optimisation means the store is not even competing for the mobile users. When you are ignoring more than 50% of potential customers, success is unlikely.
Before we discuss about Magento mobile optimization in detail, let’s quickly understand why it is important for store owners to have a responsive website.
Importance of Magento Responsive Design
Mobile Traffic
We have already discussed how more than 50% of global internet traffic now comes from mobile devices. When you have a responsive design for your Magento 2 store, you are competing for every person in the target audience. Of course, this will lead to a higher conversion rate compared to when you are only catering to the desktop users. Remember, desktop users may account for less than 50% of the target audience.
User Experience
Another reason to ensure that your Magento 2 store is optimised for the mobile devices is because of the user experience. When your website can adapt to any device seamlessly, users won’t have trouble navigating the store. There won’t be issues such as out of place buttons or unreadable text. When users can easily navigate the store and find the relevant webpage without any hassle, they are likely to come back.
Search Engine Results Page (SERP) Ranking
Once you set up your store, what’s the first thing you plan to do? Of course, the most logical step is to start marketing it. Now, when we talk about marketing, there are numerous strategies that can prove impactful. However, regardless of the niche or store size, search engine optimisation (SEO) is somewhat a must-have marketing strategy for every eCommerce store owner.
For the unversed, search engines like Google have a mobile-first indexing approach. In other words, Google uses the mobile version for indexing and ranking a website. Thus, the lack of mobile optimisation means your website will have a hard time appearing on the SERPs. Even if it manages to appear, the ranking will be quite low, meaning your store won’t be getting any significant organic traffic.
The lack of organic traffic would push you to opt for paid marketing campaigns which can prove quite costly. Even then, the conversion rate might be quite
low compared to if you have a fair bit of organic traffic. Thus, to improve your online visibility in SERPs, mobile optimisation is not a choice but a necessity. Google has shared best practices for mobile-first indexing which are quite beneficial.
Bounce Rate
Google and other search engines use the bounce rate as a measure of a website’s quality. If the bounce rate is quite high, Google will automatically push the website down the rankings. In comparison, websites with lower bounce rates rank higher. Mobile optimisation allows Magento 2 store owners to retain users for longer periods, thereby reducing the bounce rate. In turn, the store benefits from higher rankings.
Cost Effectiveness
When you have one website which is well optimised, it removes the need to have separate websites for mobile and desktop users. Naturally, maintaining a single website is more cost-effective. Any changes are reflected immediately for all the users. There’s no need to have separate resources for each website. Lastly, you can have a unified SEO strategy rather than divide focus and resources on two sites.
Adaptability
Over the years, innovations will likely lead to new types of screens. An optimised website will easily adapt to any screen size, ensuring future proofing. In other words, there’s no need to redesign the website completely every now and then. This can save valuable resources, time, and effort. A consistent experience across all screen sizes can enhance user satisfaction and experience, leading to higher conversions.
Top Tips for Magento Mobile Optimization
Now, let’s focus on Magento mobile optimization:
1. Optimise Images
eCommerce websites contain large amounts of images and other visual content. For example, you may have images videos describing the various product features and their use. Naturally, high-resolution images and other visual content take a long time to load. At the same time, they consume considerable data. Since, mobile users are often on limited data plans, they may be reluctant to browse your store.
Thus, what you need to do is optimise the images. This can be done with the help of our Magento 2 WebP Images Extension. By using this extension, you can reduce image size by up to half. Don’t worry about losing the image quality since you can easily determine the quality level. Apart from this, this extension allows you to enable lazy loading, which speeds up loading times and reduces data usage.
2. Set Up Mobile-Specific Features
Another way to optimise your Magento 2 store for mobile users is by setting up mobile-specific features.
Hamburger Menu
This compact menu icon that hides navigation links. Instead of listing webpages for navigational purposes, store owners can simply add the hamburger menu. Only when the user clicks on the icon, they can see the different webpages. The purpose is to ensure that the screen does not appear cluttered and users can navigate the website without any issues.
Sticky Navigation
Another must-have mobile feature is to have a sticky or fixed navigation bar. In most cases, when a user moves down the page, they must scroll up to access the menu button or other navigational links. With the sticky navigation in place, the bar is always on the top of the screen, irrespective of the user’s position. This removes the need to scroll back up, thereby greatly enhancing the user experience.
Tappable Buttons
Do well to remember that smartphones don’t have a cursor. Instead, users need to tap on the button to carry out the desired action. In case the buttons are too small, tapping on them can prove quite frustrating. Therefore, ensure that the buttons are tappable by increasing their size. Also, ensure that the button can easily be distinguished from the rest of the content.
Swiping
Smartphone users must have the option to swipe for navigational purposes. For example, if they wish to go back to the previous page, they can do so easily be swiping left. Likewise, if they wish to go the next page, all they need to do is swipe right. Although it may not seem like a big deal, such features can greatly improve the user experience for mobile users.
Readability
The screen size on mobile devices is quite small compared to desktops and laptops. Therefore, ensure that the content is readable for mobile users. Also, we recommend sticking to tried and tested fonts. If users are unable to read the content, they have little to no desire in exploring your product offerings. Instead, they will just tap on the ‘X’ button and move to another website.
3. Focus on the Checkout Experience
Keep in mind that mobile users expect everything to be done from their device. If you are thinking that they will view the product on the mobile and then use a computer to complete the purchase, you are wrong. This is not how mobile users work. They will browse your Magento 2 store on their mobile browser and complete the purchase from it as well.
Mobile Payment Methods
Hence, store owners must optimise the checkout experience for the mobile users. This requires changes at several fronts. Firstly, there is a need to add mobile payment options. Mobile wallets are quite common nowadays. Thus, allowing users to complete a purchase through this option is a great way to boost their experience and your store sales in return.
Guest Checkout
Mobile phone screens are not ideal for filling up forms. In most cases, Magento 2 store owners use the default registration forms which can be quite frustrating to fill. Thus, it is recommended to set up a guest checkout option. This saves mobile users unnecessary effort. Instead, they can simply complete the purchase and go on their way. An alternative is to add custom registration fields in Magento 2 .
In other words, store owners can customise the registration form. They can remove unnecessary fields and add ones that really matter. This can reduce the time it takes to register the form and can prove helpful in increasing mobile registrations. You can use a Custom Registration Fields Extension for this purpose. If this is not feasible, we recommend another strategy.
There’s a way through which Magento 2 store owners can automatically convert guest customers to users. It requires very little on part of the user, thereby ensuring that their experience will not be impacted. To do so, you will need a Convert Guest to Customer Extension. By using this extension, you can automatically register guest buyers as customers. They will be emailed with their login credentials automatically.
Autofill
Despite adding custom fields to the registration form, users may be reluctant to sign up. To further streamline their experience, set up autofill features. User information will be retrieved automatically, thereby doing away with the need of filling the form manually.
4. Magento 2 Mobile Speed Optimisation
When we talk about Magento 2 mobile speed website optimisation, we are referring to:
Enable Cache
Instead of putting unnecessary load on the server to fulfil a request each time, enable cache. Most people are familiar with cache. For the unversed, cache refers to the temporarily stored data. Instead of sending a request to the server, the request is fulfilled by retrieving the information from the cache. This speeds up loading times for the users. Magento 2 has numerous cache types.
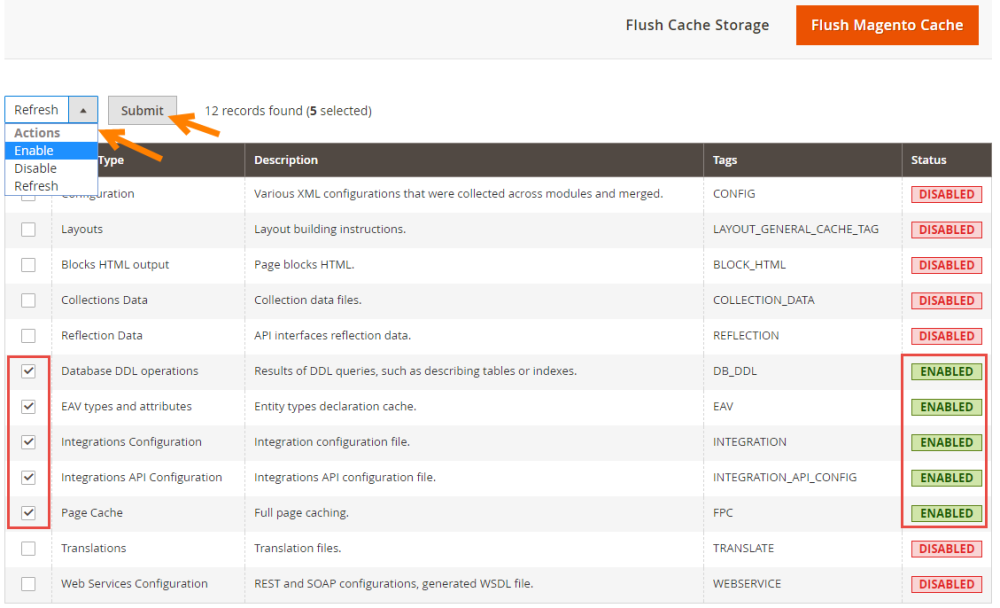
To learn more about Magento 2 cache types refer to, ‘Magento 2 Cache Types and Management: A Comprehensive Guide’. To enable a cache, simply login to your Magento 2 admin panel. Afterwards, go to System -> Cache Management. You will now see a list of all the Magento 2 cache types. Click on the checkbox before the cache which you wisht to enable. This is shown below.

Now, click on the dropdown menu on the top left side as shown above. Click on ‘Enable’ and then click ‘Submit’. That’s it. The selected cache is now enabled. To supercharge your cache management process, we recommend using an extension. For example, the Magento 2 Cache Warmer Extension can help you prioritise pages for caching and schedule automatic crawls.
Reduce the HTTPS Requests
Another way to reduce loading times and the data required to load a website, we recommend combining CSS files and JavaScript. So, instead of having separate files for different parts of your Magento 2 store, create a single file. Only a single request is needed to load the file rather than multiple requests.
Lazy Loading
We have already addressed this point earlier. Without lazy loading, your browser will load the website completely. In other words, even you don’t scroll down and close the tab, the website will already be loaded. This consumes too much data and takes a while for the website to load. With lazy loading, you can reduce the loading time and data requirements. The reason is that only the website part which is first visible on the screen is loaded. The rest of the content/elements are only loaded when the user scrolls down.
5. Responsive Theme
When setting up your Magento 2 store, it is important to have a responsive theme. There are two ways to achieve it. Like any other platform, there are countless Magento 2 themes already available in the marketplace. All you need to do is select the one which matches your requirements. The problem with templates is that may not adequately reflect your brand’s requirements or identity.
So, if this is not feasible, you need to hire a Magento theme development company. They will create a theme which is based on your unique requirements. However, compared to buying a pre-built template, custom development is quite expensive. When hiring a company, ensure that you ask for a portfolio and go through their reviews. It will help protect against poor services.
6. Social Media Shareability
Most social media platforms are browsed using smartphones. Therefore, it is important to allow users to easily share content across social media platforms. In other words, add integrations for social media platforms on your website. This can enhance your online visibility. We highly recommend allowing users to sign up using their social media profiles for enhanced user experience.
Final Thoughts on Magento 2 Mobile Optimisation
This concludes our articles on Magento 2 mobile optimisation. We have covered various aspects, including Magento 2 mobile speed optimisation, enhancing the checkout experience, and more. These tips are a sure way of making your website optimised for mobile users. In return, you will benefit from increase in online rankings, sale improvement, and greater brand loyalty. Contact our support team if you have any questions related to the topic or any of the mentioned extensions.
Read More:This blog was created with FME's SEO-friendly blog


