Fixed: libpng warning: iCCP: known incorrect sRGB profile in Magento 2
Setting up an eCommerce store is no easy task as there are various factors to consider. Ignoring even one can undermine your store’s performance. A common mistake by new online store owners is to use heavy images on the site. While this looks appealing to visitors, it has drawbacks. This is why Magento 2 provides a built-in function for image resizing. It allows you to resize the image for enhanced performance. Before we list the command and move on with the discussion, let’s focus on image resizing.
Why Image Resizing is Important in eCommerce?
Here are several reasons why image resizing is as important as your product quality and customer service:
Loading Times
The use of heavy images slows down your site’s loading time. The ideal loading time is 0–3 seconds. If it takes longer than 3 seconds to load, visitors are likely to leave. It means you are effectively forcing your target audience to choose your competitors.
Reduces Bandwidth Consumption
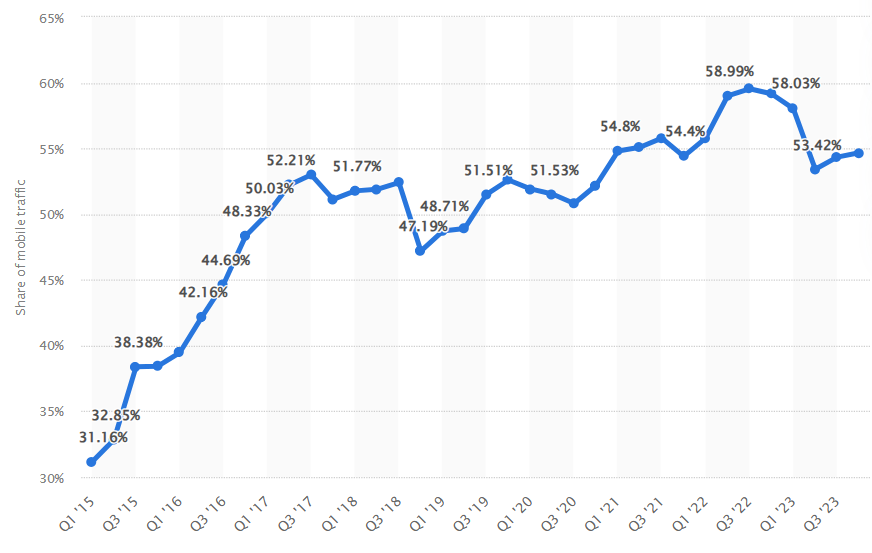
The majority of the internet traffic comes from mobile devices as shown below.

For users on limited data plans, they cannot afford to visit image heavy websites since it will consume their data quickly. If you don’t resize images, it means you are forcing a good chunk of the target audience to stop browsing your site altogether.
Space Management
Server space is limited. If you use high resolution images, you will consume the allocated space quickly. You’ll need to upgrade to a new plan which can prove costly. Thus, resizing the images can free up valuable space. If you have a lot of unused images and don’t have the time to delete them, use our Image Cleaner Extension.
Search Engine Optimisation (SEO)
Optimised images are a key part of the SEO strategy. It can boost your store’s ranking in search engine results pages (SERPs).
How to Resize Images in Magento 2?
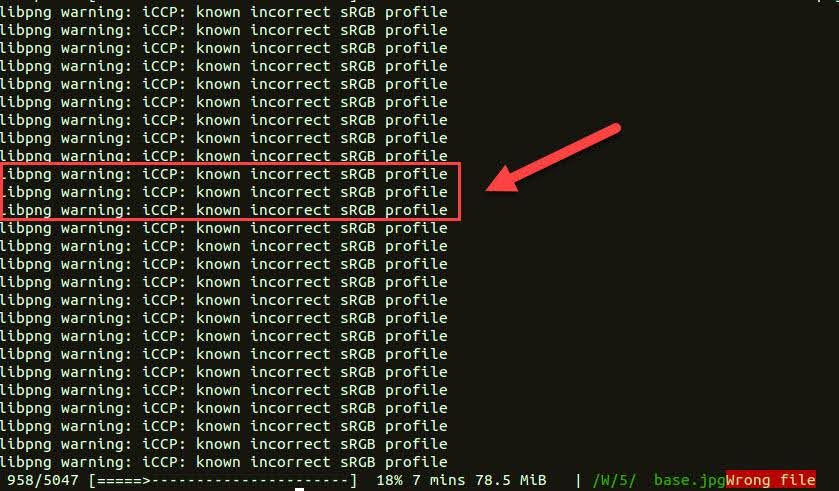
Magento 2 has a built-in function for image resizing. Just use the below command: php bin/magento catalog:images:resize However, you may get a warning ‘libpng warning: iCCP: known incorrect sRGB profile in Magento’ as shown below. If you are getting the above warning while loading a PNG image, it means the iCCP chunk is present in the image. This is not essentially an error so you can ignore it. But if you want to get rid of it, you have to remove the iCCP chunk. Here is how to do it.
If you are getting the above warning while loading a PNG image, it means the iCCP chunk is present in the image. This is not essentially an error so you can ignore it. But if you want to get rid of it, you have to remove the iCCP chunk. Here is how to do it.
Fixing the libpng warning iccp known incorrect srgb profile
If you are using an application that treats warnings as errors you do have to remove the chunk. You can do that with any of a variety of PNG editors such as ImageMagick's.convert in.png out.png
To remove the invalid iCCP chunk from all of the PNG files in a folder (directory), you can use mogrify from ImageMagick:
mogrify *.png
This requires that your ImageMagick was built with libpng16. If you want to check it, run this command.
convert -list format | grep PNG
If you'd like to find out which files need to be fixed instead of blindly processing all of them, you can run.
pngcrush -n -q *.png
where the -n means don't rewrite the files and -q means suppress most of the output except for warnings. Sorry, there's no option yet in pngcrush to suppress everything but the warnings.
Conclusion
If you face any issue while fixing this error, then feel free to contact our support team for a quick fix. You can use our Image Resizing Extension for Magento 1. It allows you to edit and resize images seamlessly.
Related Articles:
This blog was created with FME's SEO-friendly blog


