How to Add Alt Text to Product Images in Magento 2?
As a leading Magento development company, we can confirm that most store owners still upload images without optimising them for the search engines. Why? They wrongly believe that image optimisation has little to do with the search rankings or customer experience. They place greater emphasis on product descriptions, blogs, and other website performance.
Well, Google states that image optimisation is an essential part of the SEO strategy. Image optimisation includes adding descriptive filenames, alt text, and ensuring the images are responsive. Our focus will be on the alt text which is a must-have not only for accessibility purposes, but for the ranking too. Google uses alt text to understand the image’s subject.
It is a good practice to include primary keywords in the alt text. This article will discuss how to automatically add optimised alt text to thousands of product images in your Magento 2 store. So, without further ado, let’s start talking about image alt tags Magento 2. But before that, we need to understand what an image alt text is since most people are unfamiliar with it.
What is Image Alt Text?
Alt text (Alternative text) also called “alt attribute”, “alt description”, or “alt tags” is an image text that appears if the image fails to load on the user’s screen. Alt texts live in the HTML code and are not visible to most website visitors. They are just an alternative way of briefly conveying information about the image in case the image does not load.
Alt text helps search engine crawlers better understand an image which, in turn, assists them in indexing the image correctly. Image alt text is an integral part of image optimization and ON-page SEO. An optimal image alt text is the one that provides sufficient information about the image with the relevant keywords in it.
Why Focus on Image Alt Text
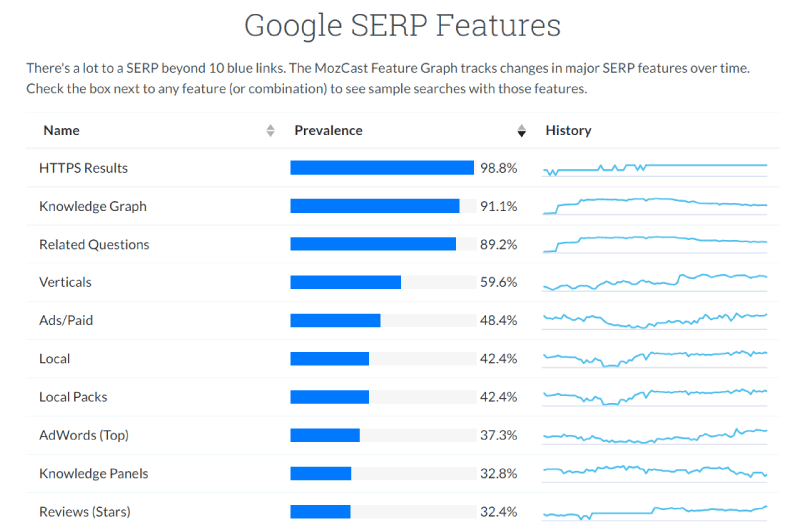
19.3 percent Google search results return images as the below image shows. Thus, by having quality and optimised images, you can see an improvement in your organic traffic.

Images make the content engaging and informative. Therefore, website owners must find ways to use them effectively. While we focus on alt text, let’s not forget about the importance of delivering images in the next gen format. Nowdays, WebP is the recommended image format. It boosts image loading times and consumes less day. FME Extensions has a WebP Images Extension for Magento 2 which converts images to WebP without affecting their quality.
How To Add Alt Text to Images?
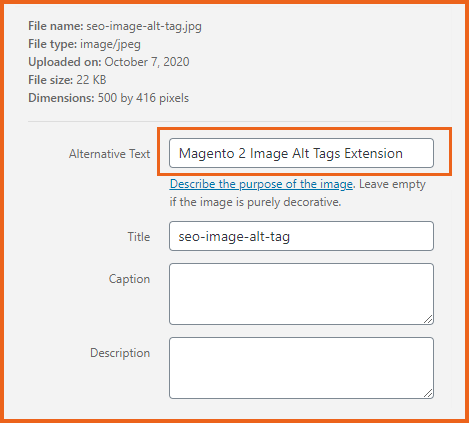
Most Content Management Systems (CMS) such as WordPress allows you to add Alt text for an image in the image optimization area that appears by clicking on the image.

This alt text is then automatically written into the webpage’s HTML source code.
Automatically Add Alt Text to Images in Magento 2
Imagine you have a thousand products in your Magento 2 store (you will most likely have these number of products if you happen to run a medium sized store). Is adding an alt text for all these images manually a practical option? Definitely not. It will not only take days for you to do that but you may also end up writing bad alt texts.
Here comes a handy tool by FMEextensions, Magento 2 Image Alt Tags Extension. It automates the process of creating SEO optimized alt tags for your product images. It takes a huge load off your shoulders and gives you unique alt texts for all product images in a matter of a few minutes.
How to Use the Extension to Add Alt Text to Product Images in Magento 2?
Let’s see what are the features of the extension and how does it work.
1. Auto-create Alt Tags for Product Images
The extension allows you to automatically create SEO optimized alt tags for product images. This is huge because now you can create alt tags in minutes no matter the number of products. The way you can do this is explained in the next heading.

2. Use Product Attributes to Auto Create Alt Tags
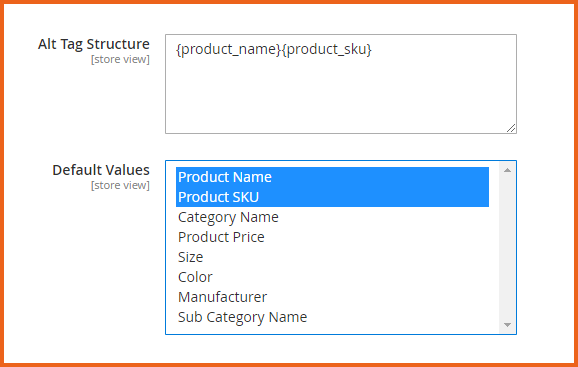
The extension makes use of product attributes to automatically create unique, SEO optimized alt tags. Specify different product attributes such as product name, product SKU, category name etc. to determine alt text for each product. For example, if the product name is ‘Erika Running Short’ and the product SKU is ‘WSH12-32-Green’ and you have chosen the product name and product SKU attributes to create alt tags, the extension will automatically create it as the following.
Erika Running Short WSH12-32-Green

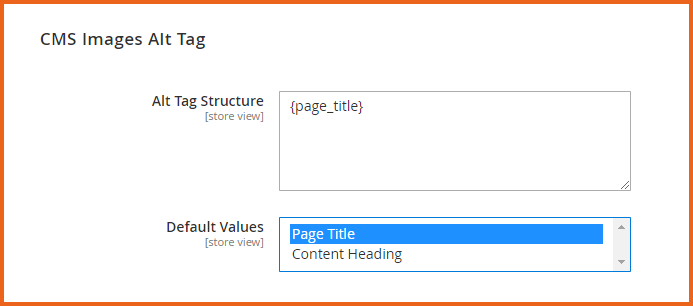
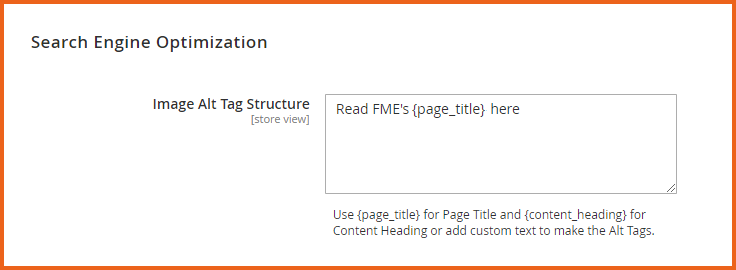
3. Configure Images Alt Tag For CMS Pages
You not only can create alt tags for product images but also for CMS page images. Use page attributes such as page title and/or content heading to do so.

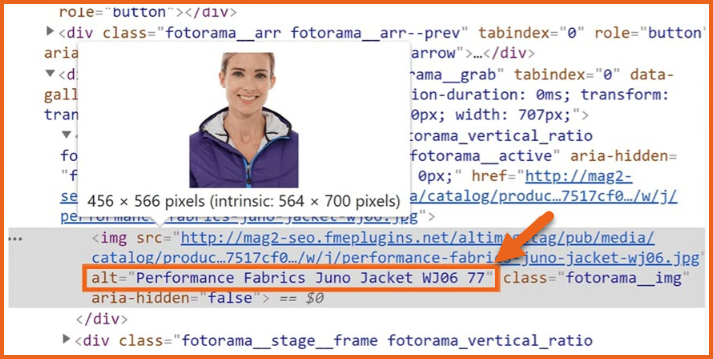
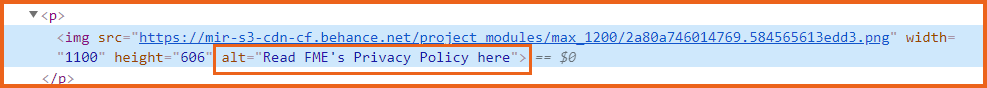
For example, we have applied the ‘page title’ attribute of our Privacy Policy page. See how it has automatically been applied in the HTML to create alt tag.


Why Do You Need Magento 2 Image Alt Tags Extension in Your Store?
- The extension improves the overall SEO score of your store.
- With image alt tags, your products rank in Google’s image searches.
- It saves you from the painstaking task of manually adding alt text for thousands of products.
- Automatically add alt tags to thousands of product images
- Update the existing Alt tags of already published product images.
- It helps visually impaired people find your images through screen readers.
Conclusion
That’s it for this tutorial. Adding alt texts can boost your SEO performance and bring much-needed organic traffic. If you have any issue in adding alt text to product images in Magento 2, then ask our expert Magento support team.
Related Articles:
This blog was created with FME's SEO-friendly blog


