How to Add Custom Field to Magento 2 Shipping Address?
In today’s highly competitive eCommerce industry, store owners need to continuously add new features and products to ensure their store remains relevant. Since cart abandonment is a big concern for store owners, focusing on customising the checkout shipping phase is crucial for long-term success.
Based on our experience, we recommend tweaking the Magento 2 checkout shipping address form according to your unique requirements and user expectations. Here we will walk you through the steps required to add custom field to the checkout shipping address form and gain valuable information in return.
Benefits of Adding a Custom Checkout Field
Why should you concern yourself with adding a custom checkout field in the first place? Let’s see:
Capture Additional Information
Your current checkout phase may capture only the relevant information. Although it is a good practice to keep the phase short as possible, consider exploring adding additional fields, especially which capture data for marketing purposes.
You can use the data to personalise the marketing and set up targeted campaigns. In case you are not interested in capturing marketing information, you can add a custom field to obtain additional data related to the product delivery.
Differentiation
Every eCommerce store has the same checkout process, more or less. One of the ways through which you can differentiate your store is by tweaking the checkout process. Add custom fields that customers finding interesting and help you obtain valuable data.
Reduce Cart Abandonment
The most pressing issue for an eCommerce store is cart abandonment. Store owners use a variety of ways to reduce the abandonment rate. However, one of the most effective strategies is to tweak the checkout process. By allowing customers to share additional information, address their concerns promptly.
There are two ways in Magento 2 to add new field in shipping address. Let’s discuss them in detail.
Adding Custom Field to Magento 2 Shipping Address Programmatically
First, let’s see how to do it programmatically.
Step 1: Add the Field to Layout
As both shipping and billing address forms are generated dynamically, we have to create a plugin to modify their layouts. We will create this plugin for the \Magento\Checkout\Block\Checkout\LayoutProcessor::process method and declare it in the di.xml file.
Following is the code for adding a ‘Custom Shipping Attribute’ field to the shipping address form.
Magento_Checkout/js/action/set-shipping-information is the component that does the data submission between Magento 2 shipping and billing checkout steps. The following code modifies the behavior of the component.
<?php
$customshippingAttribute = 'custom_field';
$customField = [
'component' => 'Magento_Ui/js/form/element/abstract',
'config' => [
// customScope is used to group elements within a single form (e.g. they can be validated separately)
'customScope' => 'shippingAddress.custom_attributes',
'customEntry' => null,
'template' => 'ui/form/field',
'elementTmpl' => 'ui/form/element/input',
'tooltip' => [
'description' => 'this is what the field is for',
],
],
'dataScope' => 'shippingAddress.custom_attributes' . '.' . $customshippingAttribute,
'label' => 'Custom Shipping Attribute',
'provider' => 'checkoutProvider',
'sortOrder' => 0,
'validation' => [
'required-entry' => true
],
'options' => [],
'filterBy' => null,
'customEntry' => null,
'visible' => true,
];
$jsLayout['components']['checkout']['children']['steps']['children']['shipping-step']['children']['shippingAddress']['children']['shipping-address-fieldset']['children'][$customshippingAttribute] = $customField;
$jsLayout['components']['checkout']['children']['steps']['children']['shipping-step']['children']['shippingAddress']['children']['shipping-address-fieldset']['children'][$customShippingAttributeCode] = $customField;
Step 2: Modify the Behavior of the Data Submission Component
Magento_Checkout/js/action/set-shipping-information is the component that does the data submission between Magento 2 shipping and billing checkout steps. The following code modifies the behavior of the component.
/*jshint browser:true jquery:true*/
/*global alert*/
define([
'jquery',
'mage/utils/wrapper',
'Magento_Checkout/js/model/quote'
], function ($, wrapper, quote) {
'use strict';
return function (setShippingInformationAction) {
return wrapper.wrap(setShippingInformationAction, function (originalAction) {
var shippingAddress = quote.shippingAddress();
if (shippingAddress['extension_attributes'] === undefined) {
shippingAddress['extension_attributes'] = {};
}
shippingAddress['extension_attributes']['custom_field'] = shippingAddress.customAttributes['custom_field'];
// pass execution to original action ('Magento_Checkout/js/action/set-shipping-information')
return originalAction();
});
};
});
Step 3: Load Your Mixin
Use the code below to load your mixin for the corresponding JS component by adding the requirejs-config.js to the /view/frontend/ directory.
var config = {
config: {
mixins: {
'Magento_Checkout/js/action/set-shipping-information': {
'/js/action/set-shipping-information-mixin': true
}
}
}
};
Step 4: Add Field to Address Model
To do so, add the extension_attributes.xml file in the /etc/ directory.
<?xml version="1.0"?> <config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Api/etc/extension_attributes.xsd"> <extension_attributes for="Magento\Quote\Api\Data\AddressInterface"> <attribute code="custom_field" type="string" /> </extension_attributes></config>
Step 5: Get the Value of the Custom Field
Create an instance of the Magento/Quote/Api/Data/AddressInterface.php interface to set/get values of the custom fields.
$objectManager = \Magento\Framework\App\ObjectManager::getInstance();
$addressInformation = $objectManager->create('Magento\Checkout\Api\Data\ShippingInformationInterface');
$extAttributes = $addressInformation->getExtensionAttributes();
$selectedShipping = $extAttributes->getCustomShippingCharge(); //get custom attribute data.
Adding Custom Field to Magento 2 Shipping Address Using Extension
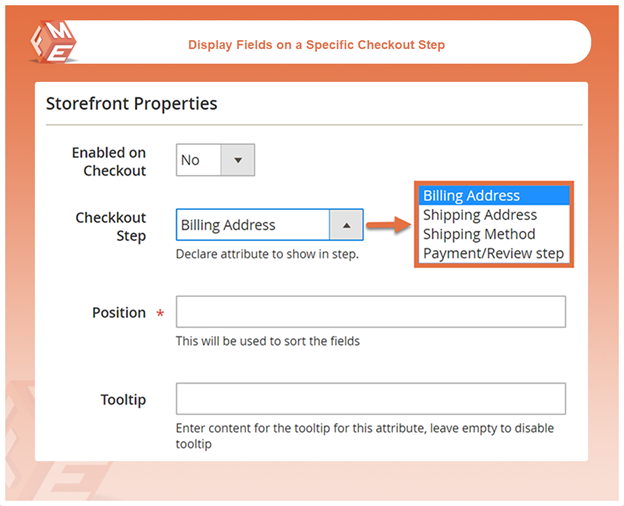
The first method is certainly a handful. After all, not every store owner is familiar with programming. A minor mistake can lead to issues that result in downtime. To make life easier, FME Extensions offers a useful extension to let merchants add custom fields to any checkout step.
The following demo image displays how they can choose a checkout step to add the custom field to.

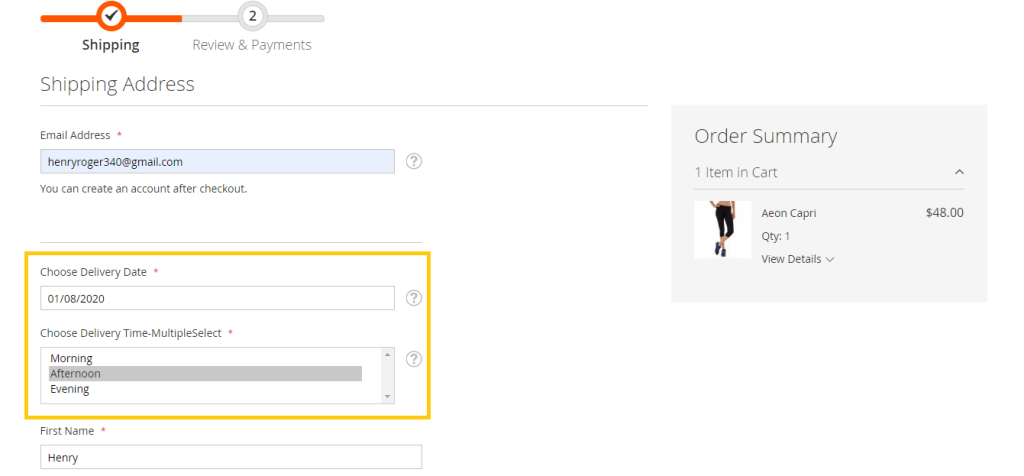
Just select ‘Shipping Address’ in the dropdown and the field will be displayed in the shipping address form. As can be seen, two mandatory custom fields ‘Choose Delivery Date’ & ‘Choose Delivery Time-Multiselect’ have been added to the shipping address section.
As can be seen, two mandatory custom fields ‘Choose Delivery Date’ & ‘Choose Delivery Time-Multiselect’ have been added to the shipping address section.

View Extension Demos: Frontend Demo Backend Demo Buy Extension
Related Articles:This blog was created with FME's SEO-friendly blog


