As the title indicates, this article will discuss everything there is to know about headless Magento. Before we start, let’s first develop an understanding of headless Magento development.
What is Meant by Magento Headless?
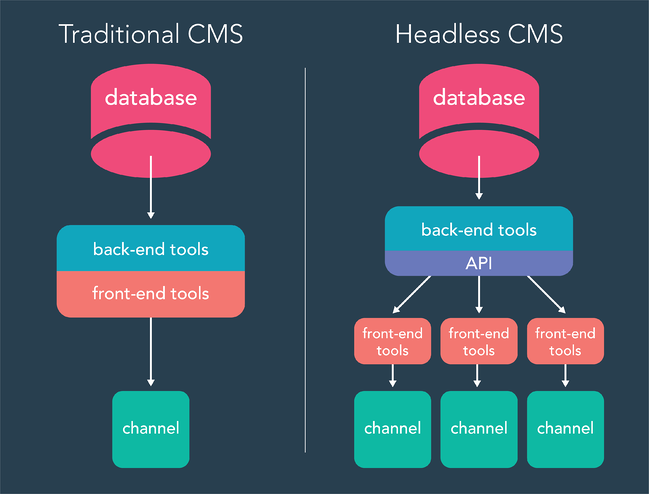
The simplest way to understand headless Magento is that the front-end and back-end are separated. It is pertinent to mention that Magento is a monolithic platform, meaning that the front and back-end are tightly integrated. Although Magento itself is highly customisable, going headless can open unparalleled levels of customisation. The below picture provides additional information on a headless Magento.

Source: HubSpot
As you can see from the image, in a traditional website, the front and back-end are tightly integrated. In a headless website, the two are separated and interact using an API. You may be wondering why you would need to opt for a headless Magento store. Well, it offers numerous benefits.
Why Go for Headless Magento Development?
Improved Performance
Frontends and backends become more lightweight as they are separated, which allows them to load more quickly. Developers could find enhancing speed for a headless Magento site simpler because customization is more flexible.
Greater Customisation
Customizing and maintaining an open-source platform like Magento takes a lot of code. A careless modification can produce errors and defects. It is simpler to make changes to the frontend without impacting the backend or vice versa. Coders don't have to worry about the workings of the backend in order to add something to the frontend.
Multiple Frontends
Since the front and backends are separated, you can create multiple frontends for different devices using the same backend. This can be a great way to personalise the shopping experience for different platforms such as mobile and web.
Future Proof
Introducing new functions or changing current features in monolithic applications is challenging since doing so runs the risk of causing system instability or performance problems. Scaling your store can also become extremely difficult if operational complexity grows. In a headless design, the separated frontend and backend may be scaled separately. You can modify a few components of the program without impacting others.
Enhanced Security
By having a separate back and frontend, Magento store owners can reduce the risk of an attack. For example, the front-end can be converted to a read-only interface, while the backend is less exposed.
Drawbacks of Magento 2 Headless Development
While there are numerous benefits of headless Magento development, there are drawbacks too which need to be considered carefully.
Complexity
First of all, developing a headless Magento store is quite complex. You need expert developers that are proficient in backend and frontend languages.
Cost
The overall cost of a headless Magento 2 store can be quite high. It makes it impractical for small to medium-level stores. Apart from the development expenses, hosting and maintaining the store can be quite expensive as well.
Maintenance and Update Challenges
Installing updates and new features can become challenging as developers may need to make changes in both ends separately. This can be extremely time consuming and frustrating.
Customisation
Magento is a highly customisable platform. When you go headless, the in-built features will no longer work like they used to. To use those features, you will need to opt for third-party extensions or undertake considerable custom coding.
Integration
Almost every third-party extension is built on the assumption that the store owner has not modified the core Magento files. When a store opts for headless Magento development, an extension may no longer be compatible. To ensure seamless integration, custom code is required.
Monolithic vs. Headless Magento
To understand whether you need to turn to Magento development and customization services, you should get the key differences between monolithic and headless Magento:
1. Architecture
Monolithic Magento: In a monolithic architecture, the frontend (what the user sees) and the backend (where data is processed and stored) are tightly coupled together. This means that both layers are part of a single codebase and often run on the same server.
Headless Magento: In a headless setup, the frontend is decoupled from the backend. The backend becomes a service (often called a "head"), and the frontend consumes this service. They communicate using APIs, usually RESTful or GraphQL.
2. Frontend Flexibility
Monolithic Magento: The frontend is closely tied to Magento's built-in templating and theming system. This might restrict the use of newer frontend technologies and methodologies.
Headless Magento: Since the frontend is decoupled, developers can use any modern technology stack, such as React, Vue.js, or Angular, to build the frontend, giving them more flexibility and allowing for innovative user experiences. For example, hiring a Vue.js developer can benefit your company with dynamic, responsive interfaces, enhancing user engagement and conversions.
3. Performance
Monolithic Magento: Since everything runs as a single unit, there might be overheads and potential bottlenecks, especially during high-traffic situations.
Headless Magento: The decoupled nature allows for each component (frontend and backend) to be scaled separately, potentially leading to better performance and responsiveness.
4. Development and Deployment
Monolithic Magento: Changes in the system, whether in the backend or frontend, often require deploying the entire application again. This can lead to longer development cycles and potential downtimes.
Headless Magento: The frontend and backend can be developed, tested, and launched independently. This allows for faster iterations and more continuous deployment practices.
How to Go Headless with Magento 2?
Going headless is not exactly an easy task, and you may need the assistance of expert Magento 2 developers. Anyway, you have a choice between three ways with different levels of complexity.
PWA
The first approach is building a progressive web app (PWA) for your store. Web apps, known as PWAs, function and react just like mobile applications. They can even function offline and load quickly, providing a consistent user experience across platforms. This solution is probably the easiest for implementation, as Adobe offers a PWA Studio that you can use to build a PWA frontend for your headless Magento backend. Yet, to work with PWA studio, you'll require engineers with React.js knowledge.
Headless Framework
This strategy involves leveraging one of the frontend technologies to create a personalized storefront. Then, you need to link it to the headless Magento/Adobe backend with APIs. This approach allows you to create a frontend that accurately reflects your brand identity. Though keep in mind that to construct and maintain the frontend code, you will need skilled developers.
Headless CMS
A headless content management system (CMS) features a management interface for content and a RESTful or GraphQL API for content delivery to any location. A headless content management system, as opposed to a typical CMS, may provide your content to any interface you use.
5 Examples of Headless Magento 2 Websites
Here are some bright examples of excellent Magento 2 headless online stores that may inspire you:
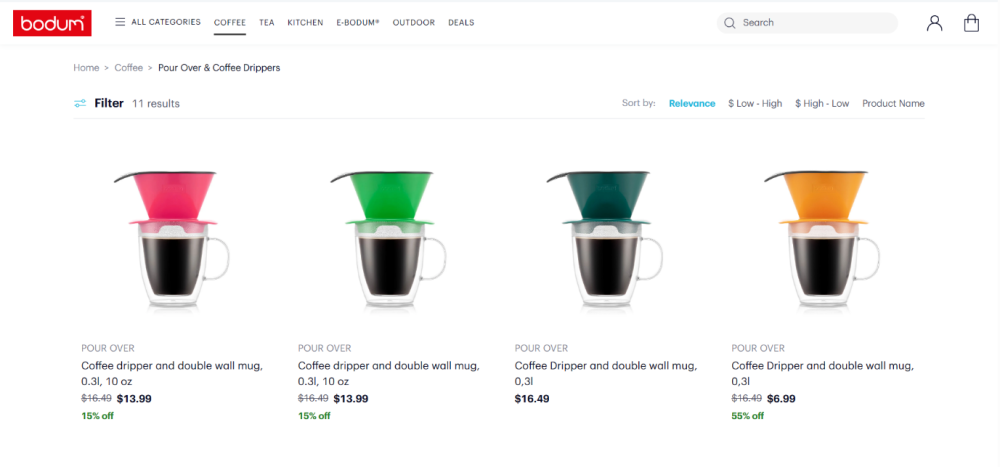
Bodum
Bodum concentrates on developing and selling dinnerware, culinary equipment, as well as tea and coffee makers. Bodum used to experience poor mobile conversion rates. Smartphone conversion rates were twice as low as desktop ones. A PWA was created from scratch to offer a seamless shopping experience on smartphones, tablets, and computers. As a result, mobile conversions increased by 50%, and the bounce rate on mobile dropped by 20%.

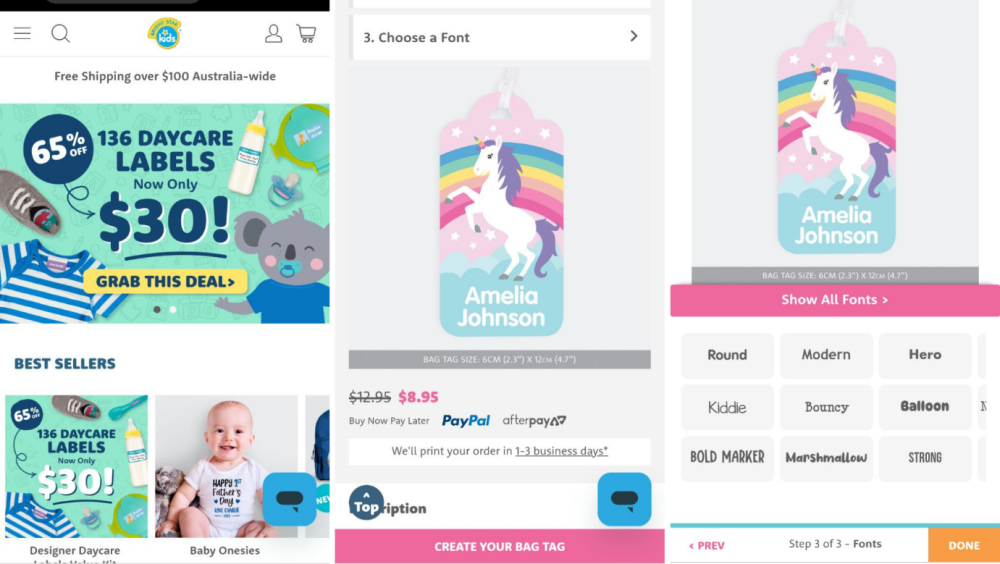
Bright Star Kids
A family-run company in Australia called Bright Star Kids creates customizable products for kids. Clients initially encountered a laggy, bug-ridden website that was simply squished on smartphones. Following the switch to Magento 2, a PWA was implemented. Better website stability and speed were ensured by these enhancements. In addition, it opened the door for additional features development and UI/UX modernization.

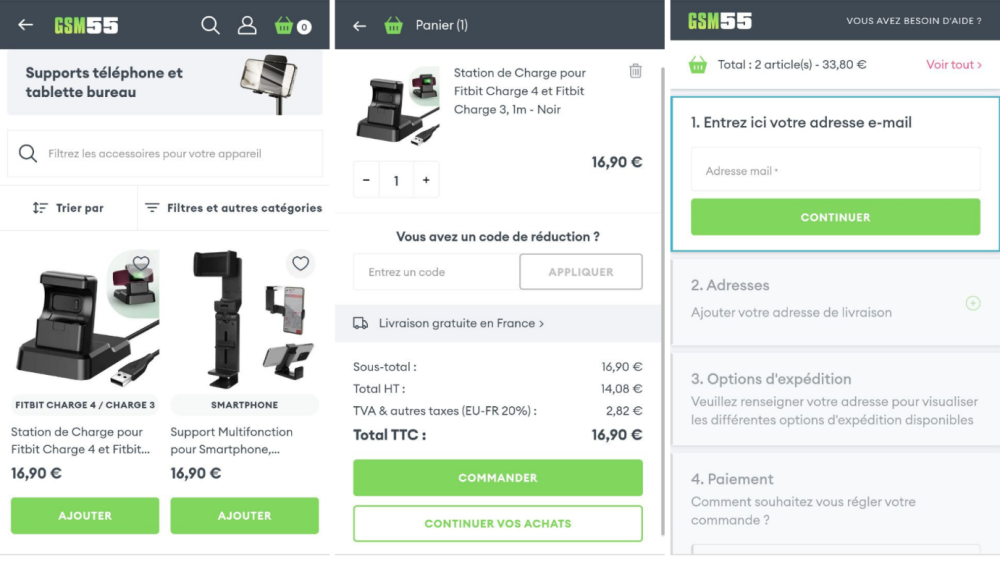
GSM55
With more than 1 million consumers, GSM55 is one of the most popular mobile accessory retailers in France. A PWA was developed, and a complete website redesign was carried out to address a serious lag in mobile conversions. After the adjustments were made, conversions as a whole rose by 30%. Additionally, the mobile bounce rate decreased by 25%.

Overneed
Greek online retailer Overneed offers a variety of products for an active lifestyle, including bicycles, motorbikes, vehicle accessories and replacement parts, travel gear, different household items, and so on. Two significant advantages came from converting a conventional Magento shop into a PWA: perfect UI/UX across devices and a 30–40% increase in website speed even before performance improvements.

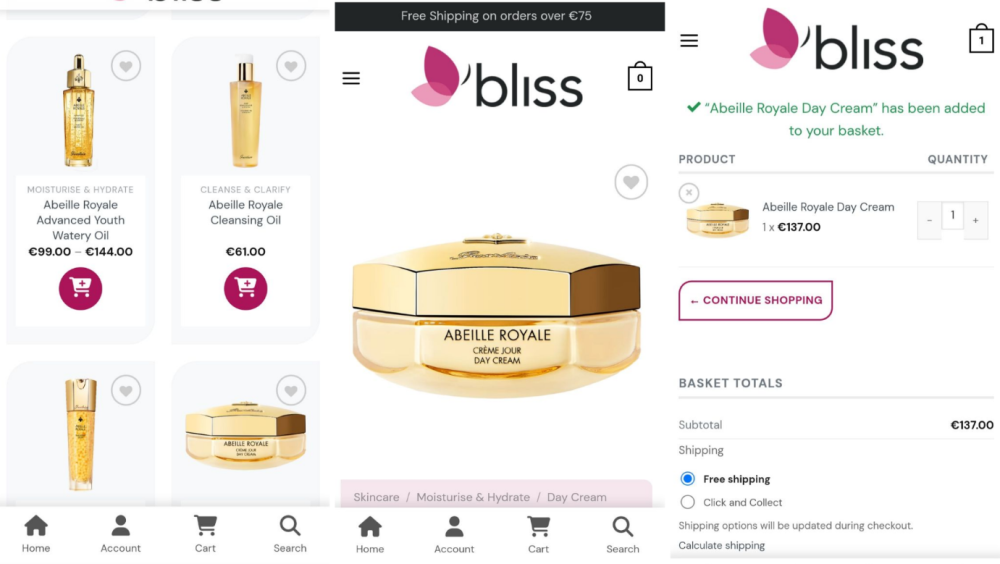
Bliss
An Irish internet retailer called Bliss offers a variety of high-quality cosmetics products. The store's desktop version was out of date, and there was no mobile version. Users with smartphones saw a prototype of the desktop version that was drastically scaled down. To navigate, customers needed to zoom in and out on the pages. By using the Magento PWA theme as a basis, it was possible to improve both the design and loading performance.

Final Word
As you can see from the examples provided above, headless architecture opens many doors for further Magento 2 store development. Yet remember that there are some limitations and drawbacks to consider, like longer rollout times, more development efforts, and money. Anyway, we consider these troubles and complications worth the wonderful results headless architecture helps to achieve. Contact us if you wish to opt for headless Magento development.
This blog was created with FME's SEO-friendly blog


