How WebP Images Improve SEO and User Experience in Magento 2?
eCommerce is a highly competitive field since everyone is trying their level best to set up an alternate income stream or say goodbye to their regular job. For most store owners, increasing competition means a fast-declining market share and high operational costs. For the consumers, increasing competition means more choice.
The number of possible choices has increased from 100 to probably 10,000. After all, online stores are not just competing with those based in the same location. eCommerce allows users to order a product from anywhere in the world. A user based in the US can order a product from India, China, or anywhere in the world.
Shipping is not an issue either as it is quite easy to find a reliable shipping partner for overseas deliveries nowadays. So, does it mean that store owners have no choice but to accept declining sales and high operating costs? The answer is that it depends. You may be wondering what does it depend on?
Well, depending on your strategy, your store may very well thrive in this competitive market. Of course, success is dependent upon multiple factors. These are all interrelated. In other words, you need a multifaceted strategy to ensure long-term success of your Magento 2 store.
However, there are other ways through which your store can gain an advantage in terms of search engine optimisation and user satisfaction. Yes, we are referring to WebP images which ensure fast-loading pages and high-quality visuals. In this article, we will discuss how WebP images improve SEO and user experience in Magento 2.
What are WebP Images?
It is a modern image format developed by Google. WebP images are smaller in size compared to JPEG and PNG. According to Google, WebP images are up to 35% smaller in size. What’s more interesting is that despite this significant size reduction, the image quality remains unchanged. The smaller size has a considerable impact on website performance and user experience.
Why WebP Matters for Magento 2 SEO and User Experience?
- Faster Page Load Speed
As mentioned above, WebP images are much smaller in size compared to JPEG and PNG formats. Due to their smaller size, the images load quickly. In turn, the webpage will load quickly too. Google and almost every other search engine uses the page load speed as an important factor in their search engine ranking algorithm.
In simpler terms, webpages which load faster rank higher in the search engine results page. Thus, WebP images improve a website’s ranking, thereby bringing in more organic traffic. Of course, this is not the only reason to consider converting images to WebP. There’s also the user experience aspect.
According to the latest website statistics, 47% of users quit a website if it takes longer than 2 seconds to load. An additional 40% users leave if the loading time is greater than 3 seconds. Thus, a website which takes longer than 3 seconds to load loses 87% of its users to competitors.
Even if we assume that the statistics are limited to developed countries where internet speeds are quite high, we cannot ignore the importance of a fast-loading website. By implementing WebP images using a Magento 2 WebP extension, store owners can retain and engage the users.
- Reduced Bandwidth Usage
When a user visits a website, the request is forwarded to the server which then fulfils the request. If old-gen image formats are used, the server will take longer to respond. If users are already on a slow internet connection, it can take even more time before the website is loaded properly.
All this can be quite frustrating for the user. In most cases, they are likely to rage quit and move to another website. By using WebP images in place of JPEG or PNG, you can ensure a faster and more seamless experience for all users, even those on slow or unstable internet connections.
They can view the product images quickly, allowing them to make an informed decision then and there. If they have to wait a while for the images to load, they may put off their buying decision or go to a competitor website. The reduced bandwidth consumption has a noticeable impact on the online visibility.
Let’s see how. First, you need to understand the concept of crawl budget. The crawl budget is the number of webpages a search engine will crawl in a certain timeframe. By reducing the bandwidth consumption using WebP images, you can ensure higher crawlability. With more pages being crawled, you’ll get a boost in online rankings.
- Mobile SEO
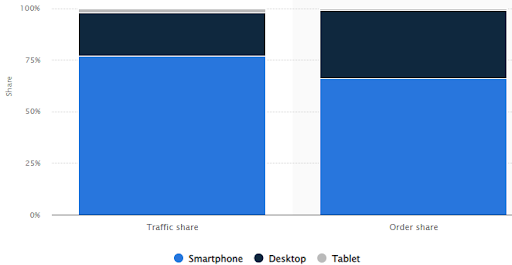
To understand this point, refer to the below statistic.

The statistic shows the eCommerce traffic and order share of different devices. It is quite evident that smartphones account for the greatest traffic (more than 75%) and order share (more than 60%). Since most smartphone users have limited data plans, implementing WebP images becomes a necessity.
Otherwise, they’ll be reluctant to open a website which consumes too much data. If that happens, you are losing out a majority share of potential leads to competitors. On the other hand, if the website loads quickly and without issue, they have little reason to shift to another store.
Higher user satisfaction leads to brand loyalty. Apart from this, Google has a mobile-first indexing approach. In other words, it uses a website’s mobile version to index it. Therefore, if your Magento 2 store’s mobile performance is good, it has a greater chance of ranking higher in the results page.
- Increased Core Web Vitals Scores
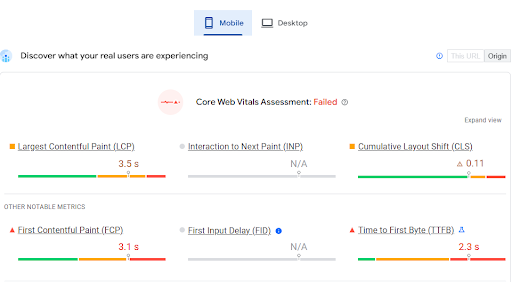
When you run a URL on Google PageSpeed Insights, you’ll notice that Google’s Core Web Vitals place extra emphasis on metrics such as Largest Contentful Paint (LCP) and Cumulative Layout Shift (CLS) as shown below.

In an eCommerce store, we all know that images account for most of a page’s content. Therefore, WebP images can improve your Core Web Vital score. As you may very well know, a higher score translates into better rankings and seamless user experience for the target audience.
- Built for Modern Browsers
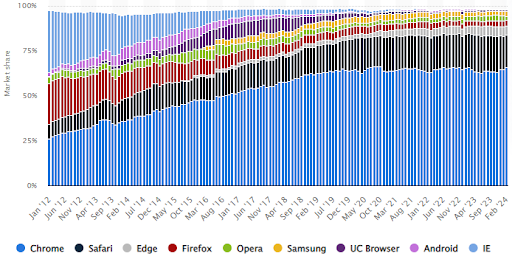
The below image shows the market share of leading web browsers.

All modern browsers support WebP. Therefore, users can enjoy a seamless experience regardless of their web browser. Depending on which Magento 2 WebP extension you are using, it may automatically serve old-gen format images to users on non-supported browsers.
How to Implement WebP in Magento 2?
There are two widely used methods:
Use a Magento 2 WebP Extension
It is pertinent to mention that Magento does not have built-in or native support for WebP. Instead, you will need a third-party extension such as Magento 2 WebP Images by FME or custom development to add WebP functionality. We will discuss more about this extension and its noticeable features in detail later.
Image Optimization Tools
There are countless image optimisation tools available which allow users to convert images to WebP format. Based on our experience, they are ideal for converting a handful of images. If you wish to bulk convert images to WebP format, then using an extension is the only viable option.
Key Features of Magento 2 WebP Extension by FME
You can view the extension’s frontend and backend demo to get a more comprehensive understanding of its functionality. You can also request a live demo wherein our team will show the extension’s working in real-time.
Lazy Loading
You can add a lazy loading tag, ensuring that only request images are loaded. This has a significant impact on loading speed. At the same time, it reduces bandwidth consumption as only a handful of elements are loaded instead of the entire page.
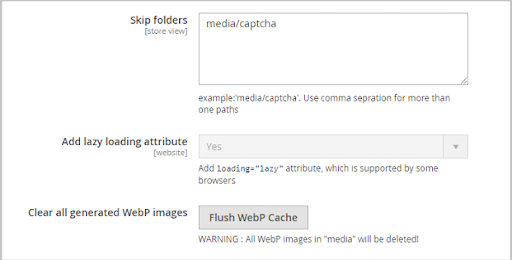
Folder Selection
This extension allows you to add specific folders for conversion. In other words, you can remove folders from automatic conversion.

As you can see in the above image, we have excluded media/captcha folder as an example.
Determine Size and Quality
Store owners can determine the size and quality for WebP image conversion as shown below.

Multiple Browser Compatibility
As mentioned earlier, WebP images are supported by all modern browsers. This extension ensures the same. A consistent user experience across all modern browsers translates to higher conversions and positive word of mouth.
Fallback Option
In case a user browses your Magento 2 on an unsupported browser, the extension will automatically serve image in JPEG or PNG formats.
Preview Option
It can be quite frustrating when you realise the converted image is not what is required. To avoid such a situation, this extension allows you to preview image quality and size before conversion.
Final Thoughts on Magento 2 WebP Images
This concludes our comprehensive discussion on how WebP images improve SEO and user experience in Magento 2. There’s no doubt that WebP is a powerful image format, and it is high time that store owners shift to it. If not, their online visibility and user experience will continue to decline until they can no longer keep their store afloat. To remain relevant in today’s highly competitive market, we recommend getting a Magento 2 WebP extension right now.
This blog was created with FME's SEO-friendly blog

