How to Add a Custom Column to the Order Grid in Magento 2?
The default Magento 2 order grid provides over 20 columns, including essential details like order ID, purchase date, grand total, customer name, and email, etc. While these columns provide essential order information, there are instances where adding custom columns becomes necessary. Adding custom columns in the Magento 2 order grid is a powerful customization feature that enables you to adapt the platform to your unique business requirements.
Why Add a Custom Column in Magento 2 Order Grid?
Here are some common reasons why you might need a custom column in the Magento 2 sales order grid:
- Additional Order Information: You may want to display specific order-related information that is not available in the default order grid. This can include custom attributes, order comments, or any other data that is relevant to your business operations.
- Custom Calculations: Custom columns can be used to perform calculations based on existing order data. For example, you might want to display the total profit, shipping cost, or a custom discount applied to each order.
- Enhanced Order Management: Custom columns can help store administrators quickly identify and manage orders based on specific criteria. For instance, you could create a custom column to flag high-priority orders or orders that require special attention.
- Improved Workflow: Custom columns can streamline your order processing workflow by providing at-a-glance information that is important for your business. This can help reduce the time spent on order management tasks.
- Enhanced Customer Service: If you have specific customer service requirements, custom columns can help customer support representatives quickly access and update order-related information, leading to improved customer service.
Steps to Add a Custom Column to Magento 2 Sales Order Grid
In Magento 2, you can add a custom column to the order grid by creating a custom module and extending the order grid using XML layout files and PHP code. Here are the steps to add a custom column to the order grid:
Step 1: Create di.xml file at app\code\Vendor\Module\etc\ and add the following code:
- Vendor\Module\Model\ResourceModel\Order\Grid\Collection
sales_order_grid Magento\Sales\Model\ResourceModel\Order
Step 2: Create Collection.php file at app\code\Vendor\Module\Model\ResourceModel\Order\Grid\ with the following code:
<?php
namespace Vendor\Module\Model\ResourceModel\Order\Grid;
use Magento\Framework\Data\Collection\Db\FetchStrategyInterface as FetchStrategy;
use Magento\Framework\Data\Collection\EntityFactoryInterface as EntityFactory;
use Magento\Framework\Event\ManagerInterface as EventManager;
use Magento\Sales\Model\ResourceModel\Order\Grid\Collection as OriginalCollection;
use Psr\Log\LoggerInterface as Logger;
/**
* Order grid extended collection
*/
class Collection extends OriginalCollection
{
protected $helper;
public function __construct(
EntityFactory $entityFactory,
Logger $logger,
FetchStrategy $fetchStrategy,
EventManager $eventManager,
$mainTable = 'sales_order_grid',
$resourceModel = \Magento\Sales\Model\ResourceModel\Order::class
)
{
parent::__construct($entityFactory, $logger, $fetchStrategy, $eventManager, $mainTable, $resourceModel);
}
protected function _renderFiltersBefore()
{
$joinTable = $this->getTable('sales_order');
$this->getSelect()->joinLeft($joinTable, 'main_table.entity_id = sales_order.entity_id', ['tax_amount', 'discount_amount', 'coupon_code']);
parent::_renderFiltersBefore();
}
}
Step 3: Create sales_order_grid.xml file app\code\Vendor\Module\view\adminhtml\ui_component\ with the following code:
<?xml version="1.0" encoding="UTF-8"?>
<listing xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Ui:etc/ui_configuration.xsd">
<columns name="sales_order_columns">
<column name="tax_amount" class="Magento\Sales\Ui\Component\Listing\Column\PurchasedPrice">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="filter" xsi:type="string">textRange</item>
<item name="label" xsi:type="string" translate="true">Tax Amount</item>
</item>
</argument>
</column>
<column name="discount_amount" class="Magento\Sales\Ui\Component\Listing\Column\PurchasedPrice">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="filter" xsi:type="string">textRange</item>
<item name="label" xsi:type="string" translate="true">Discount Amount</item>
</item>
</argument>
</column>
<column name="custom_column">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="filter" xsi:type="string">text</item>
<item name="label" xsi:type="string" translate="true">Custom Column</item>
</item>
</argument>
</column>
</columns>
</listing>
Be sure to replace 'Custom Column' with the actual column name.
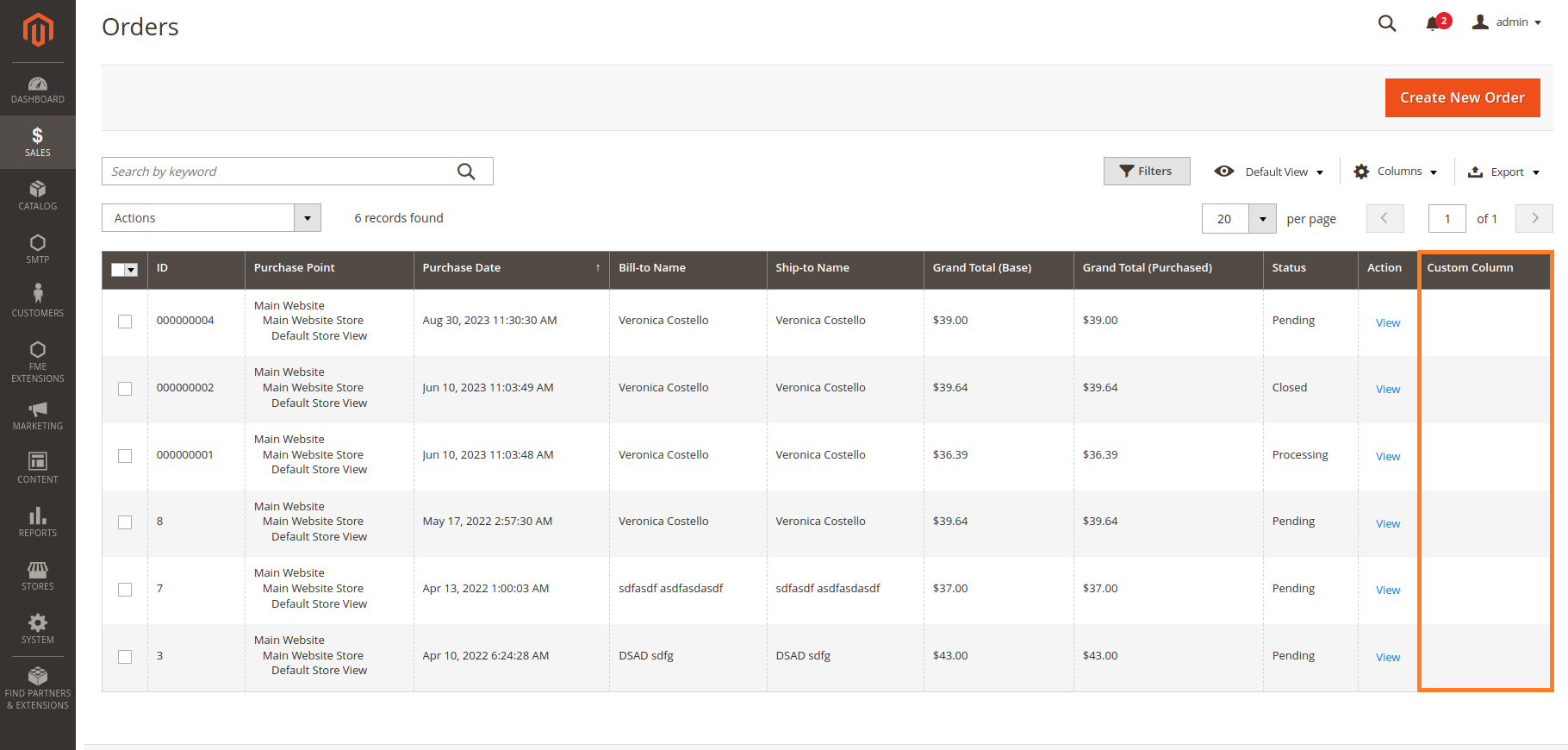
That's all. The custom column by the name 'Custom Column' has been added in the Magento 2 sales order grid as shown below.

This blog was created with FME's SEO-friendly blog


